February 07, 2024
Quite often, an imperfect translation is better than no translation. So why even publish untranslated content when high-quality machine translation systems are fast and affordable? Why not immediately machine-translate content and progressively ship enhancements as they are submitted by human translators?
At Mozilla, we call this process pretranslation. We began implementing it in Pontoon before COVID-19 hit, thanks to Vishal who landed the first patches. Then we caught some headwinds and didn’t make much progress until 2022 after receiving a significant development boost and finally launched it for the general audience in September 2023.
So far, 20 of our localization teams (locales) have opted to use pretranslation across 15 different localization projects. Over 20,000 pretranslations have been submitted and none of the teams have opted out of using it. These efforts have resulted in a higher translation completion rate, which was one of our main goals.
In this article, we’ll take a look at how we developed pretranslation in Pontoon. Let’s start by exploring how it actually works.
How does pretranslation work?
Pretranslation is enabled upon a team’s request (it’s off by default). When a new string is added to a project, it gets automatically pretranslated using a 100% match from translation memory (TM), which also includes translations of glossary entries. If a perfect match doesn’t exist, a locale-specific machine translation (MT) engine is used, trained on the locale’s translation memory.
After pretranslations are retrieved and saved in Pontoon, they get synced to our primary localization storage (usually a GitHub repository) and hence immediately made available for shipping. Unless they fail our quality checks. In that case, they don’t propagate to repositories until errors or warnings are fixed during the review process.
Until reviewed, pretranslations are visually distinguishable from user-submitted suggestions and translations. This makes post-editing much easier and more efficient. Another key factor that influences pretranslation review time is, of course, the quality of pretranslations. So let’s see how we picked our machine translation provider.
Choosing a machine translation engine
We selected the machine translation provider based on two primary factors: quality of translations and the number of supported locales. To make translations match the required terminology and style as much as possible, we were also looking for the ability to fine-tune the MT engine by training it on our translation data.
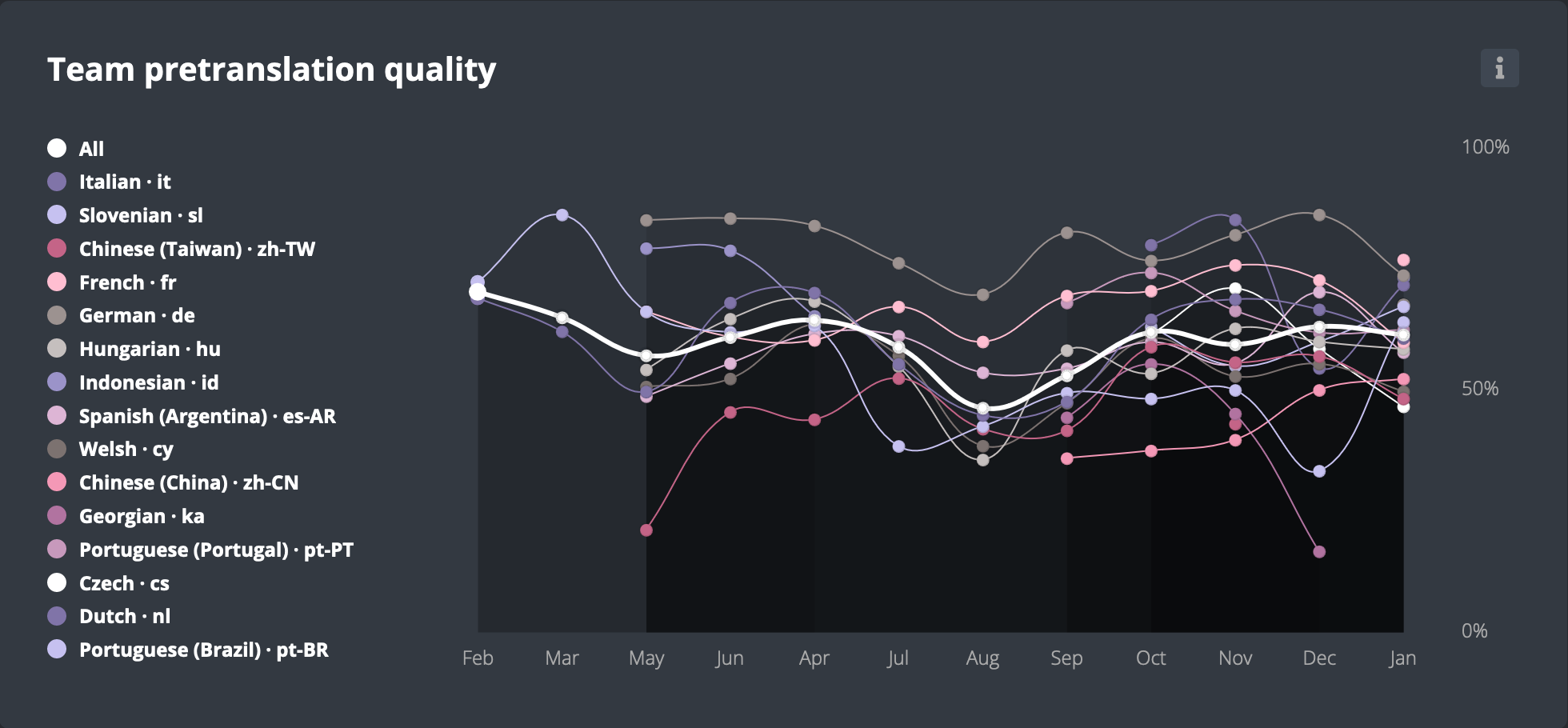
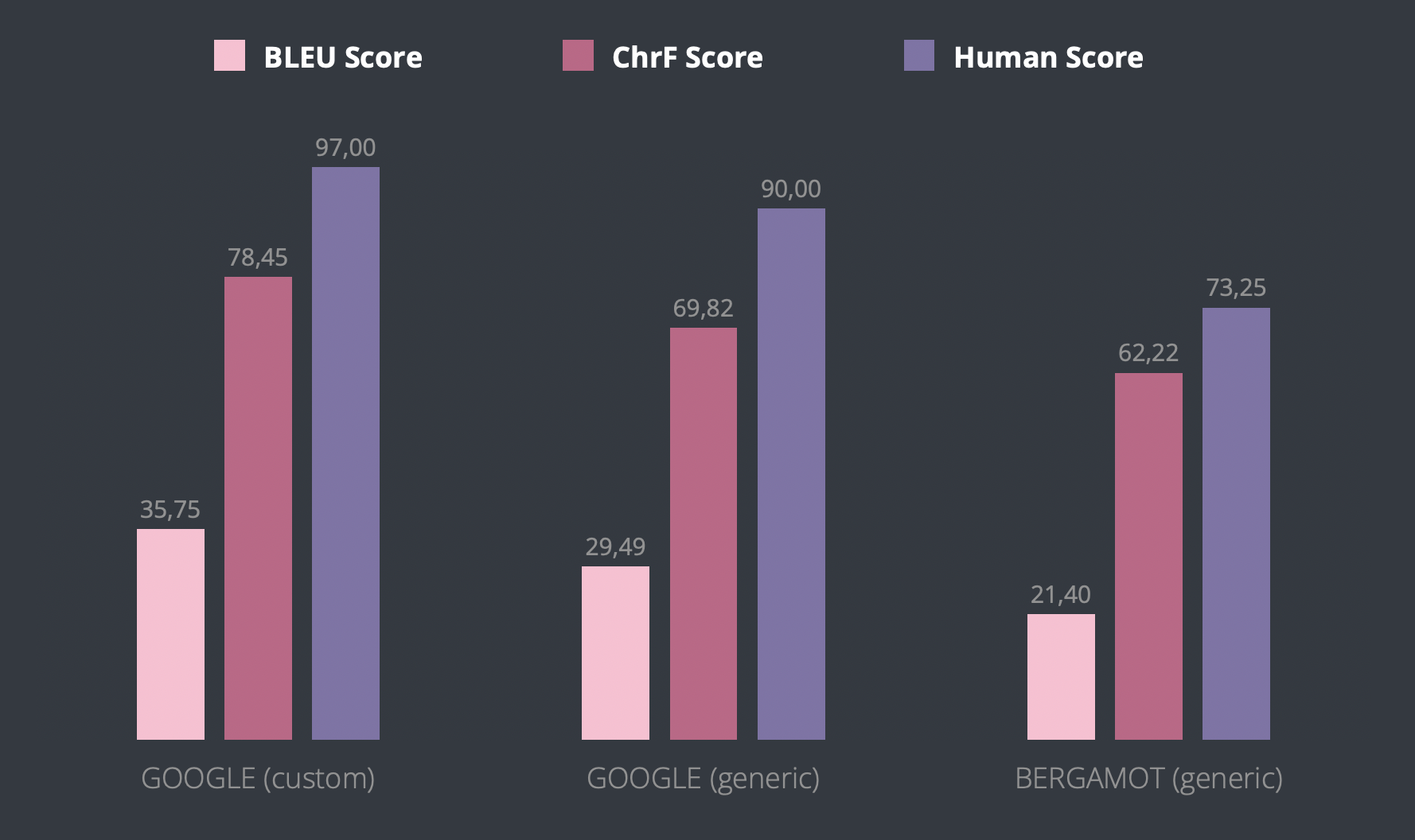
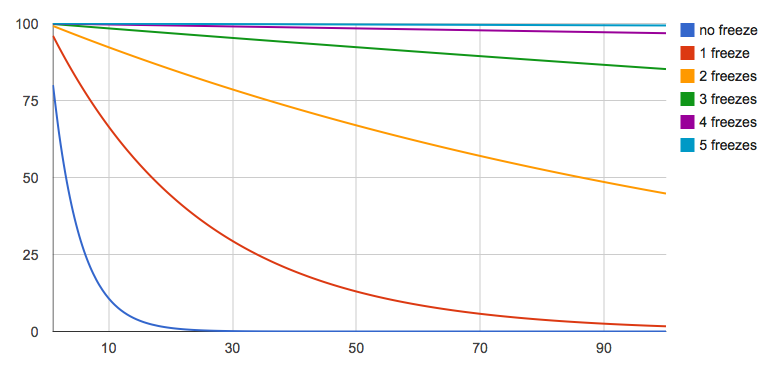
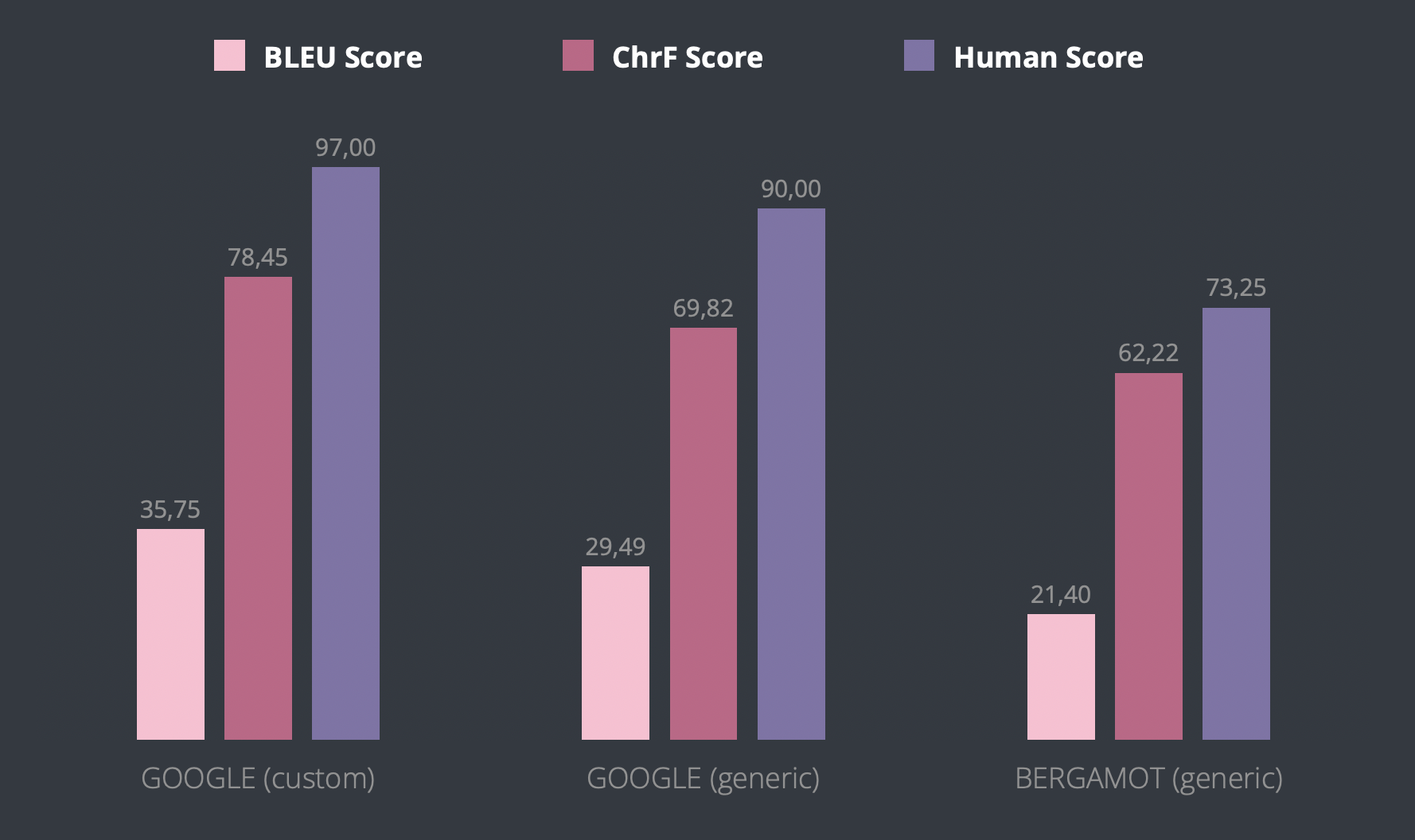
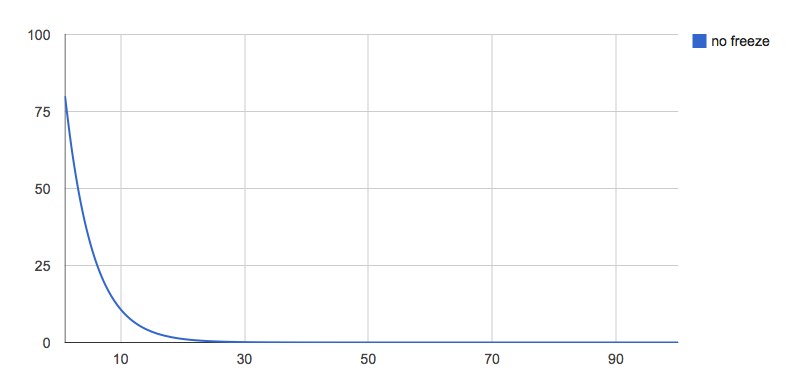
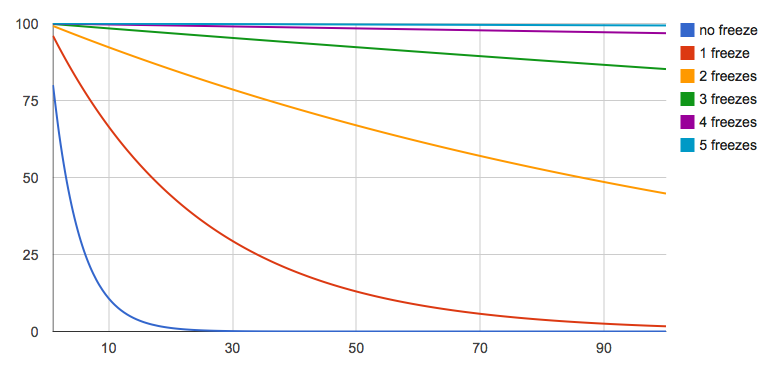
In March 2022, we compared Bergamot, Google’s Cloud Translation API (generic), and Google’s AutoML Translation (with custom models). Using these services we translated a collection of 1,000 strings into 5 locales (it, de, es-ES, ru, pt-BR), and used automated scores (BLEU, chrF++) as well as manual evaluation to compare them with the actual translations.

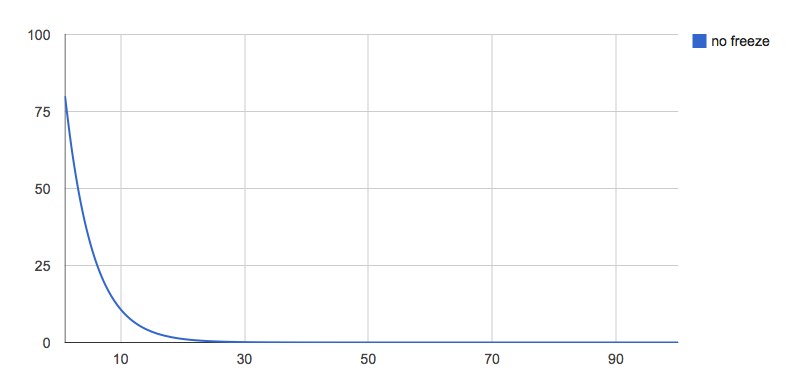
Performance of tested MT engines for Italian (it).
Google’s AutoML Translation outperformed the other two candidates in virtually all tested scenarios and metrics, so it became the clear choice. It supports over 60 locales. Google’s Generic Translation API supports twice as many, but we currently don’t plan to use it for pretranslation in locales not supported by Google’s AutoML Translation.
Making machine translation actually work
Currently, around 50% of pretranslations generated by Google’s AutoML Translation get approved without any changes. For some locales, the rate is around 70%. Keep in mind however that machine translation is only used when a perfect translation memory match isn’t available. For pretranslations coming from translation memory, the approval rate is 90%.
To reach that approval rate, we had to make a series of adjustments to the way we use machine translation.
For example, we convert multiline messages to single-line messages before machine-translating them. Otherwise, each line is treated as a separate message and the resulting translation is of poor quality.
Multiline message:
Make this password unique and different from any others you use.
A good strategy to follow is to combine two or more unrelated
words to create an entire pass phrase, and include numbers and symbols.
Multiline message converted to a single-line message:
Make this password unique and different from any others you use. A good strategy to follow is to combine two or more unrelated words to create an entire pass phrase, and include numbers and symbols.
Let’s take a closer look at two of the more time-consuming changes.
The first one is specific to our machine translation provider (Google’s AutoML Translation). During initial testing, we noticed it would often take a long time for the MT engine to return results, up to a minute. Sometimes it even timed out! Such a long response time not only slows down pretranslation, it also makes machine translation suggestions in the translation editor less useful – by the time they appear, the localizer has already moved to translate the next string.
After further testing, we began to suspect that our custom engine shuts down after a period of inactivity, thus requiring a cold start for the next request. We contacted support and our assumption was confirmed. To overcome the problem, we were advised to send a dummy query to the service every 60 seconds just to keep the system alive.
Of course, it’s reasonable to shut down inactive services to free up resources, but the way to keep them alive isn’t. We have to make (paid) requests to each locale’s machine translation engines every minute just to make sure they work when we need them. And sometimes even that doesn’t help – we still see about a dozen ServiceUnavailable errors every day. It would be so much easier if we could just customize the default inactivity period or pay extra for an always-on service.
The other issue we had to address is quite common in machine translation systems: they are not particularly good at preserving placeholders. In particular, extra space often gets added to variables or markup elements, resulting in broken translations.
Message with variables:
{ $partialSize } of { $totalSize }
Message with variables machine-translated to Slovenian (adding space after $ breaks the variable):
{$ partialSize} od {$ totalSize}
We tried to mitigate this issue by wrapping placeholders in <span translate=”no”>…</span>, which tells Google’s AutoML Translation to not translate the wrapped text. This approach requires the source text to be submitted as HTML (rather than plain text), which triggers a whole new set of issues — from adding spaces in other places to escaping quotes — and we couldn’t circumvent those either. So this was a dead-end.
The solution was to store every placeholder in the Glossary with the same value for both source string and translation. That approach worked much better and we still use it today. It’s not perfect, though, so we only use it to pretranslate strings for which the default (non-glossary) machine translation output fails our placeholder quality checks.
Making pretranslation work with Fluent messages
On top of the machine translation service improvements we also had to account for the complexity of Fluent messages, which are used by most of the projects we localize at Mozilla. Fluent is capable of expressing virtually any imaginable message, which means it is the localization system you want to use if you want your software translations to sound natural.
As a consequence, Fluent message format comes with a syntax that allows for expressing such complex messages. And since machine translation systems (as seen above) already have trouble with simple variables and markup elements, their struggles multiply with messages like this:
shared-photos =
{ $photoCount ->
[one]
{ $userGender ->
[male] { $userName } added a new photo to his stream.
[female] { $userName } added a new photo to her stream.
*[other] { $userName } added a new photo to their stream.
}
*[other]
{ $userGender ->
[male] { $userName } added { $photoCount } new photos to his stream.
[female] { $userName } added { $photoCount } new photos to her stream.
*[other] { $userName } added { $photoCount } new photos to their stream.
}
}
That means Fluent messages need to be pre-processed before they are sent to the pretranslation systems. Only relevant parts of the message need to be pretranslated, while syntax elements need to remain untouched. In the example above, we extract the following message parts, pretranslate them, and replace them with pretranslations in the original message:
- { $userName } added a new photo to his stream.
- { $userName } added a new photo to her stream.
- { $userName } added a new photo to their stream.
- { $userName } added { $photoCount } new photos to his stream.
- { $userName } added { $photoCount } new photos to her stream.
- { $userName } added { $photoCount } new photos to their stream.
To be more accurate, this is what happens for languages like German, which uses the same CLDR plural forms as English. For locales without plurals, like Chinese, we drop plural forms completely and only pretranslate the remaining three parts. If the target language is Slovenian, two additional plural forms need to be added (two, few), which in this example results in a total of 12 messages needing pretranslation (four plural forms, with three gender forms each).
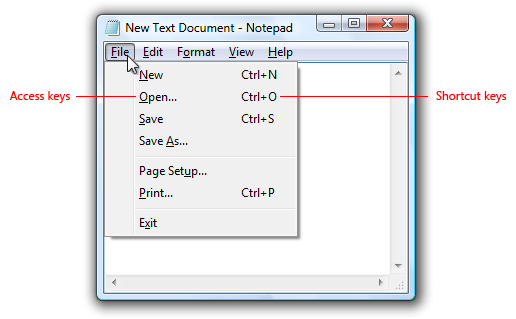
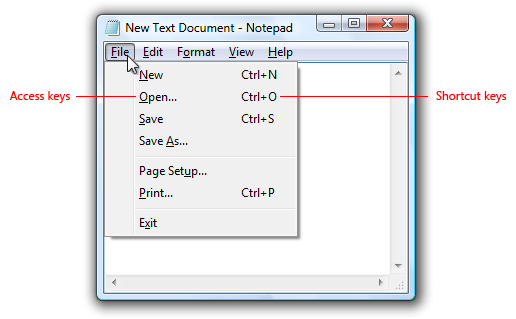
Finally, Pontoon translation editor uses custom UI for translating access keys. That means it’s capable of detecting which part of the message is an access key and which is a label the access key belongs to. The access key should ideally be one of the characters included in the label, so the editor generates a list of candidates that translators can choose from. In pretranslation, the first candidate is directly used as an access key, so no TM or MT is involved.

Access keys (not to be confused with shortcut keys) are used for accessibility to interact with all controls or menu items using the keyboard. Windows indicates access keys by underlining the access key assignment when the Alt key is pressed. Source: Microsoft Learn.
Looking ahead
With every enhancement we shipped, the case for publishing untranslated text instead of pretranslations became weaker and weaker. And there’s still room for improvements in our pretranslation system.
Ayanaa has done extensive research on the impact of Large Language Models (LLMs) on translation efficiency. She’s now working on integrating LLM-assisted translations into Pontoon’s Machinery panel, from which localizers will be able to request alternative translations, including formal and informal options.
If the target locale could set the tone to formal or informal on the project level, we could benefit from this capability in pretranslation as well. We might also improve the quality of machine translation suggestions by providing existing translations into other locales as references in addition to the source string.
If you are interested in using pretranslation or already use it, we’d love to hear your thoughts! Please leave a comment, reach out to us on Matrix, or file an issue.
February 07, 2024 10:55 AM
February 02, 2024
Please note some of the information provided in this report may be subject to change as we are sometimes sharing information about projects that are still in early stages and are not final yet.
New content and projects
What’s new or coming up in Firefox desktop
While the amount of content has been relatively small over the last few months in Firefox, there have been some UI changes and updates to privacy setting related text such as form autofill, Cookie Banner Blocker, passwords (about:logins), and cookie and site data*. One change happening here (and across all Mozilla products) is the move away from using the term “login” to describe the credentials for accessing websites and instead use “password(s).”
In addition, while the number of strings is low, Firefox’s PDF viewer will soon have the ability to highlight content. You can test this feature now in Nightly.
Most of these strings and translations can be previewed by checking a Nightly build. If you’re new to localizing Firefox or if you missed our deep dive, please check out our blog post from July to learn more about the Firefox release schedule.
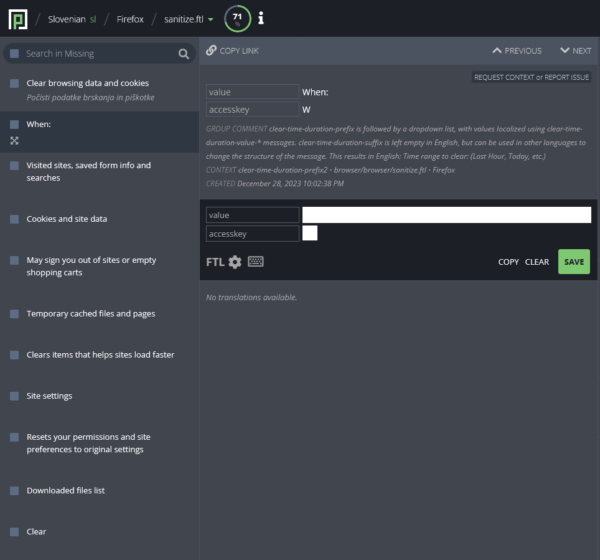
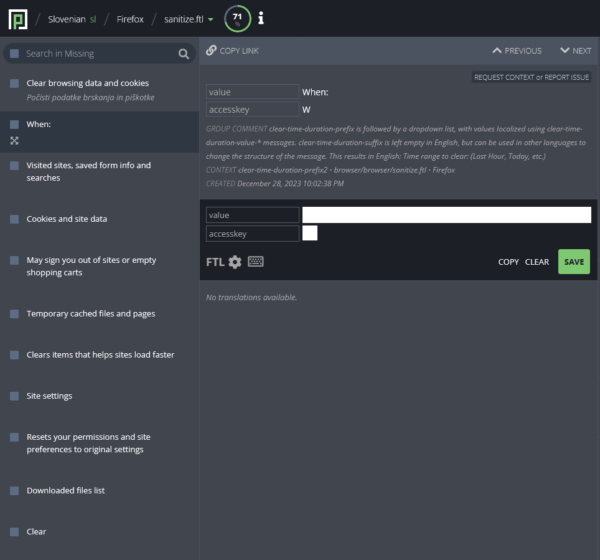
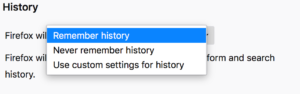
*Recently in our L10N community matrix channel, someone from our community asked how the new strings for clearing browsing history and data (see screenshot below) from Cookie and Site Data could be shown in Nightly.
 In order to show the strings in Nightly, the privacy.sanitize.useOldClearHistoryDialog preference needs to be set to false. To set the preference, type about:config in your URL bar and press enter. A warning may pop up warning you to proceed with caution, click the button to continue. On the page that follows, paste privacy.sanitize.useOldClearHistoryDialog into the search field, then click the toggle button to change the value to false.
In order to show the strings in Nightly, the privacy.sanitize.useOldClearHistoryDialog preference needs to be set to false. To set the preference, type about:config in your URL bar and press enter. A warning may pop up warning you to proceed with caution, click the button to continue. On the page that follows, paste privacy.sanitize.useOldClearHistoryDialog into the search field, then click the toggle button to change the value to false.
You can then trigger the new dialog by clicking “Clear Data…” from the Cookies and Site Data setting or “Clear History…” from the History. (You may need to quit Firefox and open it again for the change to take effect.).
In case of doubts about managing about:config, you can consult the Configuration Editor guide on SUMO.
What’s new or coming up in mobile
Much like desktop, mobile land has been pretty calm recently.
Having said that, we would like to call out the new Translation feature that is now available to test on the latest Firefox for Android v124 Nightly builds (this is possible only through the secret settings at the moment). It’s a built-in full page translation feature that allows you to seamlessly browse the web in your preferred language. As you navigate the site, Firefox continuously translates new content.
Check your Pontoon notifications for instructions on how to test it out. Note that the feature is not available on iOS at the moment.
In the past couple of months you may have also noticed strings mentioning a new shopping feature called “Review Checker” (that we mentioned for desktop in our November edition). The feature is still a bit tricky to test on Android, but there are instructions you can follow – these can also be found in your Pontoon notification archive.
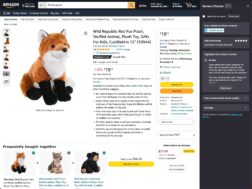
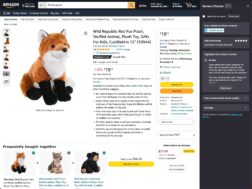
For testing on iOS, you just need to have the latest Beta version installed and navigate to the product pages on the US sites of amazon.com, bestbuy.com, and walmart.com. A logo in the URL bar will appear with a notification, to launch and test the feature.
Finally, another notable change that has been called out under the Firefox desktop section above: we are moving away from using the term “login” to describe the credentials for accessing websites and instead use “password(s).”
What’s new or coming up in Foundation projects
New languages have been added to Common Voice in 2023: Tibetan, Chichewa, Ossetian, Emakhuwa, Laz, Pular Guinée, Sindhi. Welcome!
What’s new or coming up in Pontoon
Improved support for mobile devices
Pontoon translation workspace is now responsive, which means you can finally use Pontoon on your mobile device to translate and review strings! We developed a single-column layout for mobile phones and 2-column layout for tablets.

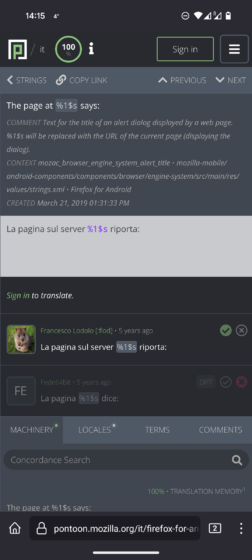
Screenshot of Pontoon UI on a smartphone running Firefox for Android
2024 Pontoon survey
Thanks again to everyone who has participated in the 2024 Pontoon survey. The 3 top-voted features we commit to implement are:
- Add ability to edit Translation Memory entries (611 votes).
- Improve performance of Pontoon translation workspace and dashboards (603 votes).
- Add ability to propose new Terminology entries (595 votes).
Friends of the Lion 
We started a series called “Localizer Spotlight” and have published two already. Do you know someone who should be featured there? Let us know here!
Also, do someone in your l10n community who’s been doing a great job and should appear in this section? Contact us and we’ll make sure they get a shout-out!
Useful Links
Questions? Want to get involved?
If you want to get involved, or have any question about l10n, reach out to:
Did you enjoy reading this report? Let us know how we can improve it.
February 02, 2024 08:07 AM
January 18, 2024
After the previous post highlighting what the Mozilla community and Localization Team achieved in 2023, it’s time to dive deeper on the work the team does in the area of localization technologies and standards.
A significant part of our work on localization at Mozilla happens within the space of Internet standards. We take seriously our commitments that stem from the Mozilla Manifesto:
We are committed to an internet that includes all the peoples of the earth — where a person’s demographic characteristics do not determine their online access, opportunities, or quality of experience.
To us, this means that it’s not enough to strive to improve the localization of our products, but that we need to improve the localizability of the Internet as a whole. We need to take the lessons we are learning from our work on Firefox, Thunderbird, websites, and all our other projects, and make them available to everyone, everywhere.
That’s a pretty lofty goal we’ve set ourselves, but to be fair it’s not just about altruism. With our work on Fluent and DOM Localization, we’re in a position where it would be far too easy to rest on our laurels, and to consider what we have “good enough”. To keep going forward and to keep improving the experiences of our developers and localizers, we need input from the outside that questions our premises and challenges us. One way for us to do that is to work on Internet standards, presenting our case to other experts in the field.
In 2023, a large part of our work on localization standards has been focused on Unicode MessageFormat 2 (aka “MF2”), an upcoming message formatting specification, as well as other specifications building on top of it. Work on this has been ongoing since late 2019, and Mozilla has been one of the core participants from the start. The base MF2 spec is now slated for an initial “technology preview” release as a part of the 2024 Spring’s Unicode CLDR release.
Compared to Fluent, MF2 corresponds to the syntax and formatting of a single message pattern. Separately, we’ve also been working on the syntax and representation of a resource format for messages (corresponding to Fluent’s FTL files), as well as championing JavaScript language proposals for formatting messages and parsing resources. Work on standardizing DOM localization (as in, being able to use just HTML to localize a website) is also getting started in W3C/WHATWG, but its development is contingent on all the preceding specifications reaching a more stable stage.
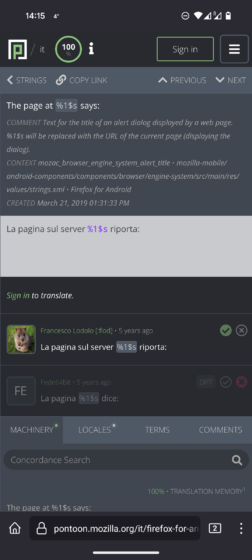
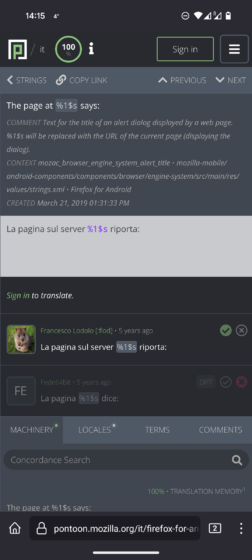
So, besides the long term goal of improving localization everywhere, what are the practical results of these efforts? The nature of this work is exploratory, so predicting results has not and will not be completely possible. One tangible benefit that we’ve been able to already identify and deploy is a reconsideration of how Fluent messages with internal selectors — like plurals — are presented to localizers: Rather than showing a message in pieces, we’ve adopted the MF2 approach of presenting a message with its selectors (possibly more than one) applying to the whole message. This duplicates some parts of the message, but it also makes it easier to read and to translate via machine translation, as well as ensuring that it is internally consistent across all languages.
Another byproduct of this work is MF2’s message data model: Unlike anything before it, it is capable of representing all messages in all languages in all formats. We are currently refactoring our tools and internal systems around this data model, allowing us to deduplicate file format-specific tooling, making it easier to add new features and support new syntaxes. In Pontoon, this approach already made it easier to introduce syntax highlighting and improve the editing experience for right-to-left scripts. To hear more, you can join us at FOSDEM next month, where we’ll be presenting on this in more detail!
At Mozilla, we do not presume to have all the answers, or to always be right. Instead, we try to share what we have, and to learn from others. With many points of view, we gain greater insights – and we help make the world a better place for all peoples of all demographic characteristics.
January 18, 2024 07:33 AM
January 15, 2024
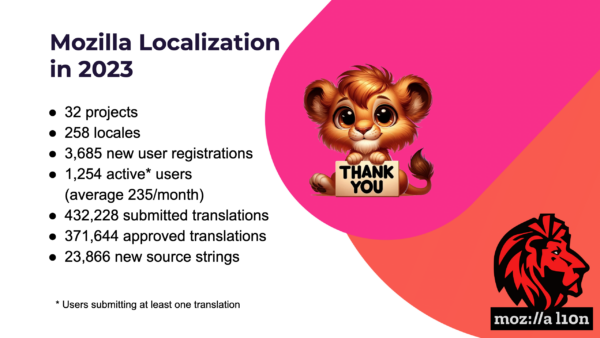
A Year in Data
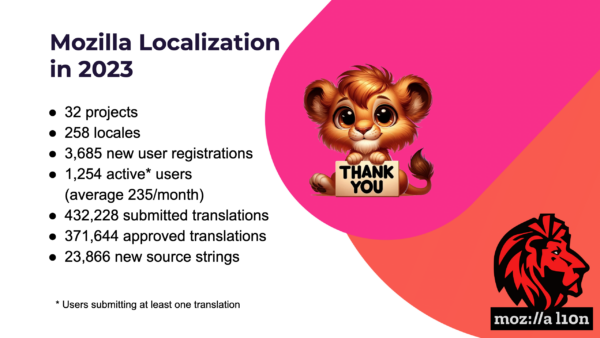
The Mozilla localization community had a busy and productive 2023. Let’s look at some numbers that defined our year:
- 32 projects and 258 locales set up in Pontoon
- 3,685 new user registrations
- 1,254 active users, submitting at least one translation (on average 235 users per month)
- 432,228 submitted translations
- 371,644 approved translations
- 23,866 new strings to translate
 Thank you to all the volunteers who contributed to Mozilla’s localization efforts over the last 12 months!
Thank you to all the volunteers who contributed to Mozilla’s localization efforts over the last 12 months!
In case you’re curious about the lion theme: localization is often referred to as l10n, a numeronym which looks like the word lion. That’s why our team’s logo is a lion head, stylized as the original Mozilla logo by artist Shepard Fairey.
Pontoon Development
A core area of focus in 2023 was pretranslation. From the start, our goal with this feature was to support the community by making it easier to leverage existing translations and provide a way to bootstrap translation of new content.
When pretranslation is enabled, any new string added in Pontoon will be pretranslated using a 100% match from translation memory or — if no match exists — we’ll leverage Google AutoML Translation engine with a model custom trained on the existing locale’s translation memory. Translations are stored in Pontoon with a special “pretranslated” status so that localizers can easily find and review them. Pretranslated strings are also saved to repositories (e.g. GitHub), and eventually ship in the product.
You can find more details on how we approached testing and involved the community in this blog post from July. Over the course of 2023 we pretranslated 14,033 strings for 16 locales across 15 projects.
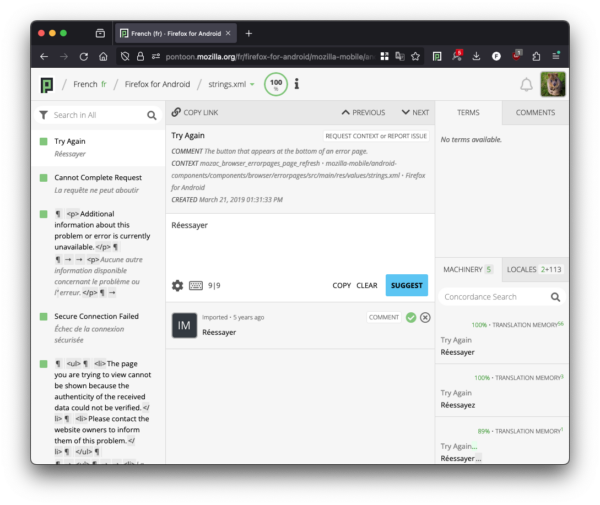
Towards the end of the year, we also worked on two features that have been long requested by users: 1) it’s now possible to use Pontoon with a light theme; and 2) we improved the translation experience on mobile, with the original 3-column layout adapting to smaller screen sizes.

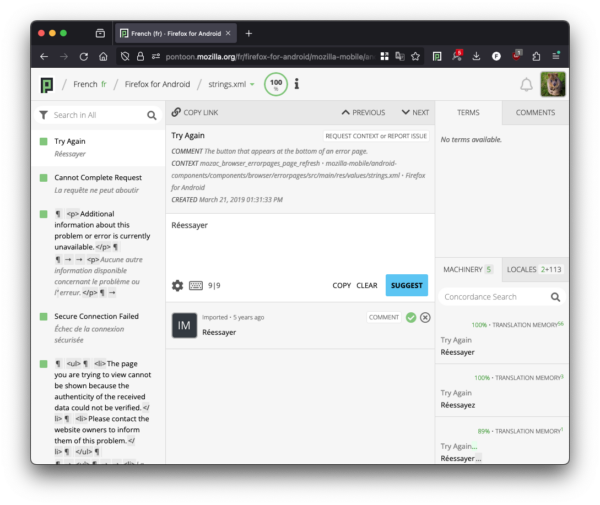
Screenshot of Pontoon’s UI with the light theme selected.

Screenshot of Pontoon UI on a smartphone running Firefox for Android
Listening to user feedback remains our priority: in case you missed it, we have just published the results of a new survey, where we asked localizers which features they would like to see implemented in Pontoon. We look forward to implementing some of your fantastic ideas in 2024!
Community
Community is at the core of Mozilla’s localization model, so it’s crucial to identify sustainability issues as early as possible. Only relying on completion levels, or how quickly a locale can respond to urgent localization requests, are not sufficient inputs to really understand the health of a community. Indeed, an extremely dedicated volunteer can mask deeper problems and these issues only become visible — and urgent — when such a person leaves a project, potentially without a clear succession plan.
To prevent these situations, we’ve been researching ways to measure the health of each locale by analyzing multiple data points — for example, the number of new sign-ups actively contributing to localization and getting reviews from translators and managers — and we’ve started reaching out to specific communities to trial test interventions. With the help of existing locale managers, this resulted in several promotions to translator (Arabic, Czech, German) or even manager (Czech, Russian, Simplified Chinese).
During these conversations with various local communities, we heard loud and clear how important in-person meetings are to understanding what Mozilla is working on, and how interacting with other volunteers and building personal connections is extremely valuable. Over the past few years, some unique external factors — COVID and an economic recession chief among them — made the organization of large scale events challenging. We investigated the feasibility of small-scale, local events organized directly by community members, but this initiative wasn’t successful since it required a significant investment of time and energy by localizers on top of the work they were already doing to support Mozilla with product localization.
To counterbalance the lack of in-person events and keep volunteers in the loop, we organized two virtual fireside chats for localizers in May and November (links to recordings).
What’s coming in 2024
In order to strengthen our connection with existing and potential volunteers, we’re planning to organize regular online events this year. We intend to experiment with different formats and audiences for these events, while also improving our presence on social networks (did you know we’re on Mastodon?). Keep an eye out on this blog and Matrix for more information in the coming months.
As many of you have asked in the past, we also want to integrate email functionalities in Pontoon; users should be able to opt in to receive specific communications via email on top of in-app notifications. We also plan to experiment with automated emails to re-engage inactive users with elevated permissions (translators, managers).
It’s clear that a community can only be sustainable if there are active managers and translators to support new contributors. On one side, we will work to create onboarding material for new volunteers so that existing managers and translators can focus on the linguistic aspects. On the other, we’ll engage the community to discuss a refined set of policies that foster a more inclusive and transparent environment. For example, what should the process be when a locale doesn’t have a manager or active translator, yet there are contributors not receiving reviews? How long should an account retain elevated permissions if it’s apparently gone silent? What are the criteria for promotions to translator or manager roles?
For both initiatives, we will reach out to the community for feedback in the coming months.
As for Pontoon, you can expect some changes under the hood to improve performances and overall reliability, but also new user-facing features (e.g. fine-grained search, better translation memory management).
Thank you!
We want to thank all the volunteers who have dedicated their time and skills to localizing Mozilla products. Your tireless efforts are essential in advancing the Mozilla mission of fostering an open and accessible internet for everyone.
Looking ahead, we are excited about the opportunities that 2024 brings. We look forward to working alongside our community to expand the impact of localization and continue breaking down language barriers. Your support is invaluable, and together, we will continue shaping a more inclusive digital world. Thank you for being an integral part of this journey.
January 15, 2024 08:30 AM
December 20, 2023
The results from the 2024 Pontoon survey are in and the 3 top-voted features we commit to implement are:
- Add ability to edit Translation Memory entries (611 votes).
- Improve performance of Pontoon translation workspace and dashboards (603 votes).
- Add ability to propose new Terminology entries (595 votes).
The remaining features ranked as follows:
- Add ability to preview Fluent strings in the editor (572 votes).
- Link project names in Concordance search results to corresponding strings (540 votes).
- Add “Copy translation from another locale as suggestion” batch action (523 votes).
- Add ability to receive automated notifications via email (521 votes).
- Add Timeline tab with activity to Project, Locale, ProjectLocale dashboards (501 votes).
- Add ability to read notifications one by one, or mark notifications as unread (495 votes).
- Add virtual keyboard with special characters to the editor (469 votes).
We thank everyone who dedicated their time to share valuable responses and suggest potential features for us to consider implementing!
A total of 365 Pontoon users participated in the survey, 169 of which voted on all features. Each user could give each feature 1 to 5 votes. Check out the full report.
We look forward to implementing these new features and working towards a more seamless and efficient translation experience with Pontoon. Stay tuned for updates!
December 20, 2023 06:13 PM
November 29, 2023
It’s been a while since we have asked Pontoon users what new features should we develop, which is why we have decided to run another survey now.
But first, let’s take a look at the top-voted features from the last round that are all live now:
- Provide new contributors with guidelines before adding their first suggestion (details).
- Notify suggestion authors when their suggestions get reviewed (details).
- Pre-fill editor with 100% Translation Memory matches when available (details).
In addition to those, we also implemented a couple of features that didn’t make it into top 3:
- Expose managers on team dashboards to help users get in touch with them easily (details).
- Add a light theme (details).
You asked, we listened! 🙂
It’s now time to vote again! We’re working on Pontoon Roadmap for 2024 and we commit to implement at least 3 top-voted features by Pontoon users.
Please let us know by December 11 how important for you are the features listed below in this quick 5-minute survey:
- Add virtual keyboard with special characters to the editor, customizable per locale (details).
- Add “Copy translation from another locale as suggestion” batch action (details).
- Link project names in Concordance search results to their corresponding strings (details).
- Add ability to edit Translation Memory entries (details).
- Add ability to propose new Terminology entries (details).
- Improve overall performance of Pontoon translation workspace and dashboards (details).
- Add ability to preview Fluent strings in the editor (details).
- Add ability to receive automated notifications via email (details).
- Add ability to read notifications one by one, or mark notifications as unread (details).
- Add Timeline tab with activity to Project, Locale, ProjectLocale dashboards (details).
Note that at the end of the survey you will be able to add your own ideas, which you are always welcome to submit on GitHub.
November 29, 2023 09:34 PM
November 03, 2023
Please note some of the information provided in this report may be subject to change as we are sometimes sharing information about projects that are still in early stages and are not final yet.
New content and projects
What’s new or coming up in Firefox desktop
On October 24 we shipped Firefox 119 with a brand new locale: Santali (sat). This brings the overall number of locales supported in Firefox release to 102. Congratulations to Prasanta and the other Santali contributors for this huge accomplishment.
In terms of new content to translate, a couple of new features were responsible for most of the new strings over the last months: a new shopping feature (Review Checker), and a redesigned Firefox View page, which now includes more information to support the user (recent browsing, recently closed tabs, tabs from other devices, etc.).
 Check your Pontoon notifications for instructions on how to test your localization for the Review Checker in Nightly.
Check your Pontoon notifications for instructions on how to test your localization for the Review Checker in Nightly.
In the current Nightly (121) we also migrated the integrated PDF Viewer to Fluent, finally replacing the unmaintained legacy l10n system (webl10n.js) used in this feature.
What’s new or coming up in mobile
We officially launched yesterday the brand update from “Firefox Accounts” to a more general “Mozilla accounts” – a change you have probably noticed in recent string updates. Please make sure to address these strings so you keep products up to date with the rebranding.
You may have also noticed that a few Android strings have landed for add-ons, specifically to call out that we have hundreds of new extensions. If you would like to have this experiment available in your locale, make sure you go into the Firefox for Android project in Pontoon, and choose the Fenix file. Then search for these string IDs:
- addon_ga_message_title
- addon_ga_message_body
- Addon_ga_message_button
You can find these from the search bar, once you are in the Fenix file in Pontoon.
What’s new or coming up in web projects
Mozilla Accounts
In early October Mozilla announced a name change for Firefox accounts, and as of November 1 Firefox accounts is now officially Mozilla accounts. Even before this, starting in September a significant number of new strings and changes related to this name change started making its way to you. Thank you for ensuring that your locales were updated and ready. The majority of locales shipping to production launched with all translations complete and ready for people around the world to use their Mozilla accounts in their own language. This is truly a result of your contributions! Now that these changes are live, please do reach out if you notice anything strange as you go about using your Mozilla account.
Mozilla.org
Since the last report, a few changes have landed in this project. In addition to the global change from Firefox account(s) to Mozilla account(s), the team also began to simplify the references to third party brand names. The names are no longer inside a placeholder. This change will make it easier to translate long strings with many brand names, all too common in this project. Only Mozilla brands and product names will be coded in the placeholder. During this transition period, you will see a mixture of both. As we update a page or add a new page, the new approach will be applied.
A few new pages were added too. These are pages with file names ending in “-2023” or “-2”, replacing the older versions which will soon be removed from Pontoon. If you are working on these pages, make sure you are working on the new versions, not the old ones.
Relay Website
In the last report, we shared with you the news of migrating a few relay.firefox.com pages to mozilla.org. The migration was complete which resulted in opening up Relay specific pages to more locales. However, an internal decision has been made that these pages should remain on the current Relay product site and not move to mozilla.org.
We regret that the reversal of this decision came soon after the migration. We are having internal discussions around how we can better communicate changes in the future so that we can minimize the impact to our community volunteers.
The Mozilla.org and Relay teams will work closely with the l10n team to migrate the content back to the existing product site. All the work you have done will be stored in Pontoon. The l10n team will make its best effort to preserve the history of each of the translated strings. For the locales that didn’t opt in to the Relay Website project but participated in the localization of the pages on mozilla.org, we encourage you to consider opting in on the Relay project if the community is interested and has the bandwidth.
What’s new or coming up in SUMO
Firefox Review Checker Sprint is happening as we launched Firefox 119. Please check out the sprint wiki to get know more about the detail.
Firefox Account transition to Mozilla account. What you need to know as a SUMO contributor?
The content team at SUMO is utilizing Bugzilla to collect content requests from other teams. If you’re contributing to content at SUMO, please check out this best practices for Bugzilla tickets.
What’s new or coming up in Pontoon
Light Theme
We are excited to announce that we have incorporated a light theme into Pontoon. The theme selector is available in two places:
- Settings Page: Directly select the light theme.
- User Profile Menu: Click on the profile icon (top right) and choose the light theme.
Newly published localizer facing documentation
We have added documentation on how to use the theme selector feature to access the light theme in the settings page and user profile menu.
Events
We are hosting an L10n Fireside chat mid-November (date and time TBD). It will be live and recorded here. We are interested in your questions and topics! Please submit them in this form, or reach out directly to delphine at mozilla dot com if you prefer.
Want to showcase an event coming up that your community is participating in? Contact us and we’ll include it.
Friends of the Lion 
We started a series called “Localizer Spotlight” and have published two already. Do you know someone who should be featured there? Let us know here!
Also, do someone in your l10n community who’s been doing a great job and should appear in this section? Contact us and we’ll make sure they get a shout-out!
Useful Links
Questions? Want to get involved?
If you want to get involved, or have any question about l10n, reach out to:
Did you enjoy reading this report? Let us know how we can improve it.
November 03, 2023 12:12 AM
September 29, 2023
Welcome to our second localizer spotlight, presenting this time Reza from our Persian community.

Q. What first drew you to want to volunteer with Mozilla’s localization program?
The growing community of Persian users highlighted the need for a browser created by the people for the people. Thus, I began assisting the community in translating Firefox into Persian. Subsequently, we expanded our efforts to include other products like Firefox for phones.
Q. What have been some of the most rewarding or impactful projects you’ve localized for Mozilla?
The entire endeavor with Mozilla was driven by volunteering and a strong motivation to provide safe and open-source tools to the community. Given the substantial Persian (Farsi) population of over 110 million people, ensuring their access to interactive and helpful tools became a significant priority. We also focused on addressing issues related to Mozilla extensions, particularly the text-reader (Readaloud), to assist individuals with visual disabilities.
We discovered that a substantial number of people with visual impairments were utilizing Mozilla’s text-reader because it was one of the few free and open tools that catered to their specific needs. One day, I received an email from a Persian user with visual impairment, in which she highlighted the widespread utility of such tools for her and her friends. This instance made me realize that we needed to broaden our perspective beyond ordinary users, especially concerning localization, and emphasize accessibility as a key aspect of our work.
Q. What are some of the biggest challenges you’ve faced in translating Mozilla projects? How did you overcome them?
Translating a product is often not sufficient, especially when dealing with Right-To-Left (RTL) languages. It’s imperative to consider usability, accessibility, and how people with diverse language backgrounds perceive the product. Therefore, addressing all the UI/UX challenges and ensuring the product is user-friendly for the end users proved to be quite challenging.
Q. What skills or background do you think helps most for becoming an effective Mozilla translator?
I’m a computer scientist with a passion for open-source software. Naturally, my technical knowledge was sufficient to embark on this journey. However, I found it crucial to put myself in the shoes of end users, understanding how they wish to perceive the product and how we can create a better experience for them.
Q. What advice would you give to someone new wanting to get involved in localizing for Mozilla?
Think about the broader impact that your work has on the community. Translating can be challenging and sometimes even tedious, but we must remember that these small pieces of work drive the community forward and present new opportunities for them.
Interested in featuring in these spotlights? Or know someone you think we should interview? Fill out this form, or reach out directly to delphine at mozilla dot com. Interested in contributing to localization? Head on over here for more details!
Useful Links
September 29, 2023 04:46 PM
August 31, 2023
Hello World!
My name is Victor Ibragimov, and I am from Dushanbe, Tajikistan (One of Five Central Asia Countries).
On September 3, 2023, I celebrate my third year as a member of the Mozilla community, starting from September 3, 2020!

Q. What first drew you to want to volunteer with Mozilla’s localization program?
I have been volunteering as a professional translator and coordinator of English to Tajik translations for over 20 years. Throughout my career, I have worked on numerous software localization projects, including Debian OS, Ubuntu OS, Fedora OS, openSuse OS, SailfishOS, KDE, Gnome Desktops, and many other fantastic software and platforms.
Around three years ago, I discovered that all these computer operating systems and desktops used Firefox web browser by default. However, I noticed that Firefox did not have Tajik language support. Determined to address this gap, I reached out to the maintainers of these projects. They informed me that Firefox is a separate project and advised me to contact the Mozilla team directly to initiate the localization of Tajik language.
With my extensive experience in translation and coordination, I was determined to contribute to the completion of a high-quality Tajik translation. This commitment was driven by my desire to enhance the usability of Mozilla products for Tajik-speaking users and to foster inclusion in the global tech community.
Q. What have been some of the most rewarding or impactful projects you’ve localized for Mozilla?
Some of the most rewarding and impactful projects I have localized for Mozilla include the translation of Firefox web browser into Tajik language.
Additionally, I have worked on localizing Mozilla’s mobile projects, such as Firefox for Android and Focus for Android. These projects have allowed Tajik-speaking users to have a seamless browsing experience on their mobile devices and maintain their privacy with the Focus app. This has had a positive impact on the accessibility of technology for Tajik-speaking individuals and has empowered them to fully utilize Mozilla’s mobile products.
Overall, these localization projects have been rewarding and impactful as they have contributed to breaking down language barriers, fostering inclusion, and empowering Tajik-speaking users to access and utilize Mozilla’s products effectively across various platforms.
Q. What advice would you give to someone new wanting to get involved in localizing for Mozilla?
1. Start by familiarizing yourself with the Mozilla community and the localization process. Visit the Mozilla website and explore the resources and documentation available for translators. Join relevant forums or mailing lists to connect with other translators and learn from their experiences.
2. Choose a project or software that you are passionate about and that aligns with your language expertise. It could be Firefox, Thunderbird, or any other Mozilla project. By working on something you are interested in, you will stay motivated and enjoy the process of localization.
3. Take advantage of the available tools and resources. Mozilla provides various tools and platforms to facilitate the localization process, such as Pontoon and Transvision. Familiarize yourself with these tools and use them to contribute effectively.
4. Collaborate and communicate with other translators. Localization is a collaborative effort, so it’s important to engage with other translators, ask questions, and seek feedback. Participate in discussions and share your knowledge and experiences with the community.
5. Be proactive and take initiative. Look for opportunities to contribute beyond just translating strings. Offer to review translations, suggest improvements, or help with testing and bug reporting. This will not only enhance your skills but also make you a valuable member of the localization team.
6. Stay updated with the latest developments in your language and the software you are localizing. Attend conferences, workshops, or webinars related to localization or technology to stay informed about new trends and best practices.
7. Seek feedback and continuously improve your translations. Localization is an ongoing process, and there is always room for improvement. Actively seek feedback from users, fellow translators, and project maintainers to refine your translations and ensure they are accurate, clear, and culturally appropriate. Embrace feedback as an opportunity for growth and strive to deliver high-quality localized content.
8. Stay connected with the Mozilla community and stay up to date with changes and updates. Join relevant mailing lists or forums to stay informed about new projects, updates, and announcements. Regularly check the Mozilla website and other official channels for any news or changes that may impact your localization work. By staying connected, you can actively contribute to the community and ensure your translations are up to date with the latest developments.
9. Be patient and persistent. Localization can be challenging at times, especially when dealing with technical terms or complex strings. Don’t get discouraged if you face difficulties initially. Keep practicing, learning, and improving your skills.
10. Lastly, enjoy the process and have fun! Localizing for Mozilla is not just about contributing to a global project, but also about preserving and promoting your language globally. Embrace the opportunity to make a positive impact and connect with your language community.
Remember, whether you are a newcomer or an experienced translator, your contribution to localizing Mozilla projects can have a significant impact. So, take the leap and start making a difference in your language community and beyond.
Q. How has your volunteering impacted users in your language community?
As a Mozilla volunteer, my contributions to Tajik translation have had a significant impact on Mozilla users in the Tajik language community. By ensuring that Firefox web browser is fully localized and accessible in Tajik, I have helped to make it easier for Tajik internet users to navigate and use the browser in their native language. This has not only improved their overall browsing experience but also promoted the importance of using Tajik as a language of technology and digital communication.
Furthermore, by incorporating the new Tajik language reforms into translations, I have played a role in making the Tajik language clearer and more beautiful. This has not only enhanced the user experience for Tajik-speaking Mozilla users but has also contributed to the development and preservation of the language itself.
In addition, my involvement in creating new Internet terminology for the Tajik language has been instrumental in bridging the linguistic gap between technology and the Tajik-speaking community. This has allowed for the development of e-government, e-commerce, and e-education platforms in Tajikistan, as well as empowering Tajik internet users to fully utilize the potential of the internet in their daily lives.
Moreover, the opportunity to create multilingual dictionaries with Tajik language has further enriched the linguistic resources available to Tajik speakers. This has not only facilitated effective communication but has also fostered a sense of pride and ownership over their language.
Interested in featuring in these spotlights? Or know someone you think we should interview? Fill out this form, or reach out directly to delphine at mozilla dot com. Interested in contributing to localization? Head on over here for more details!
Useful Links
August 31, 2023 11:17 PM
July 27, 2023
Welcome!
Are you a locale leader and want us to include new members in our upcoming reports? Contact us!
New content and projects
What’s new or coming up in Firefox desktop
Deep dive: Firefox release schedule
If you’re new to Mozilla products, Firefox release schedule can be overwhelming. While whattrainisitnow.com is a useful resource to understand what’s shipping and when, let’s focus on the information that is relevant for localization:
- Nightly should be your main focus as a localizer. New strings are exposed once or twice a week, the build is updated frequently (twice a day), so you can localize and test quickly before your translations are exposed to a larger audience with Beta and Release.
- For Beta, we will automatically include updated translations up to the last week of the cycle (a cycle is usually 4 weeks long, but can occasionally be longer to accommodate for public holidays and other exceptions). The last week of the Beta cycle is “release candidate week” (RC week), and only urgent code fixes are accepted to avoid introducing new issues. The deadline you see in Pontoon is placed on the Sunday before RC week: that represents the last day to update translations and make sure they will be included in the actual RC build, which will then become Release a week later.
- We normally don’t update translations in Firefox release, but it can be done manually in case of significant issues.
There is also another version of Firefox, called Extended Support Release (ESR): this version is targeted at users that don’t like frequent changes and updates, and it’s supported for about 9 months. The old and new ESR versions will overlap for a few weeks to guarantee a smooth transition, especially for enterprises with many installations.
Translations are not updated automatically for ESR after we ship the first build, but we normally update them 2-3 times during the ESR lifetime, to improve completion levels and include localization improvements. For example, 115.2 (the third build for ESR 115) will include a first localization update compared to the initial 115 release.
We try to hide all this complexity when it comes to localizing Firefox: you will only find one project in Pontoon, and that includes strings for all supported versions. Recently, we dropped support for the previous ESR version – Firefox ESR 102, which will stop receiving updates in September — which means all the strings used only in that version have been removed from Pontoon (about 1400 strings, including hundreds of legacy DTD strings).
New content
The amount of new content has been relatively small over the last months:
- A new version of about:firefoxview is in the works. We will soon reach out through Pontoon notifications with more details and testing instructions.
- There is a new feature to limit the execution of extensions on sites identified by Mozilla (called restricted sites). The goal is to protect users from known malicious actors, while still giving them the choice to manually allow extensions they trust.
What’s new or coming up in mobile
Things have been very quiet out in mobile land, and there is not much to report in this edition.
As the v116 l10n cycle comes to an end, string freeze for v117 is upon us and strings will be exposed within the next few days. There should be no additional strings landing for Firefox for iOS at this point.
On Android, we will be giving users the option to add a custom search engine URL.
Stay tuned for more updates in the next edition!
What’s new or coming up in web projects
Mozilla.org
The site will go through some changes throughout the rest of the year and to the next. The changes considered low hanging fruit will be made first, this includes the Home page. The new Home page will ensure all the locales will have the same look and feel.
Also, by the end of the month, some of the Relay Website content will be migrated to the mozilla.org site. For the communities that have been localizing the Relay Website project, the migration includes new content as well as existing localized content from Firefox Relay Website. Initially this content will only be available in the development environment, but strings will be visible in Pontoon once the migration is complete. If your locale is not enabled for the Relay project in Pontoon, you will see a lot of new content as a result. We will make an announcement after the migration has completed, please take some time to review the pages and ensure any minor glitches are identified and fixed.
Firefox Relay Website
The Relay Premium feature will be made available to more EU markets in a few weeks. These new markets include: Bulgaria, Croatia, the Czech Republic, Denmark, Estonia, Greece, Hungary, Lithuania, Latvia, Poland, Portugal, Romania. Slovakia, Slovenia and more.
This launch requires the localization of the Firefox Relay Website and Firefox Accounts in order to have a good user experience. If Relay is not enabled by the community in Pontoon, the product will be offered in English. If the Firefox Accounts is opted in by the community in Pontoon, but the completion is under 70%, the payment portion of the user flow will fall back to English but in the corresponding currency for the local. It’s never too late to enable the products if your locale has not. If it is enabled for both but the projects are falling behind, please give them higher priority and make time to catch up. Thank you!
Newly published localizer facing documentation
We recently completed a comprehensive update of our Pontoon documentation for localizers. This new documentation should accurately reflect the Pontoon environment as you see it today, with handy details on things like how to make the most of tools in your translation workspace, how to use search filters to find the strings you need efficiently, and everything you need to know on how to translate in Pontoon. Check it out!
If you spot any mistakes, have ideas to make the documentation better, or would otherwise like to contribute to our localizer documentation, visit our GitHub repository and check out the README for information on how to contribute.
Friends of the Lion

Image by Elio Qoshi
- Victor is a passionate localizer, who has been spearheading the Mozilla mission in Tajikistan for quite a few years now. He is involved on many fronts, including digital literacy trainings in Tajikistan to introduce Firefox in the Tajik language and promoting it as the number one browser in the country. He also collaborates with marketplaces, to connect them with local farmers without intermediaries. He uses local opportunities to promote safer internet browsing and showcased the potential of Firefox in Tajik in that context. Victor is also heavily involved in a US embassy funded project aimed to enhance internet access and safety for leaders and their communities in Tajikistan, with a focus on independent media, countering violent extremism, women’s economic empowerment, environmental awareness, and more. The project also emphasizes the importance of diversity, equity, inclusion, and accessibility in its implementation. Thank you Victor for helping the internet to stay safe, open and accessible to all!
Know someone in your l10n community who’s been doing a great job and should appear here? Contact us and we’ll make sure they get a shout-out!
Useful Links
Questions? Want to get involved?
If you want to get involved, or have any question about l10n, reach out to:
Did you enjoy reading this report? Let us know how we can improve it.
July 27, 2023 09:24 PM
March 31, 2023
March 31, or “three thirty-one,” is something of a talisman in the Mozilla community. It’s the date that, back in 1998, Mozilla first came into being — the date that we open-sourced the Netscape code for the world to use.
This year, “three thirty-one” is especially meaningful: It’s Mozilla’s 25 year anniversary.
A lot has changed since 1998. Mozilla is no longer just a bold idea. We’re a family of organizations — a nonprofit, a public benefit-corporation, and others — that builds products, fuels movements, and invests in responsible tech.
And we’re no longer a small group of engineers in Netscape’s Mountain View office. We’re technologists, researchers, and activists located around the globe — not to mention tens of thousands of volunteers.
But if a Mozillian from 1998 stepped into a Mozilla office (or joined a Mozilla video call) in 2023, I think they’d quickly feel something recognizable. A familiar spirit, and a familiar set of values.
When Mozilla open-sourced our browser code 25 years ago, the reason was the public interest: We wanted to spark more innovation, more competition, and more choice online. Technology in the public interest has been our manifesto ever since — whether releasing Firefox 1.0 in 2004, or launching Mozilla.ai earlier this year.
Right now, technology in the public interest seems more important than ever before. The internet today is deeply entwined with our personal lives, our professional lives, and society at large. The internet today is also flawed. Centralized control reduces choice and competition. A focus on “engagement” magnifies outrage, and bad actors are thriving.
Right now — and over the next 25 years — Mozilla can do something about this.
Mozilla’s mission and principles are evergreen, and we will continue to evolve to meet the needs and challenges of the modern internet. How people use the internet will change over time, but the need for innovative products that give individuals agency and choice on the internet is a constant. Firefox has evolved from a faithful and efficient render of web pages on PCs to a cross-platform agent that acts on behalf of the individual, protecting them from bad actors and surveillance capitalists as they navigate the web. Mozilla has introduced new products, such as Firefox Relay and Mozilla VPN, to keep people’s identity protected and activity private as they use the internet. Mozilla is contributing to healthy public discourse, with Pocket enabling discovery of amazing content and the mozilla.social Mastodon instance supporting decentralized, community-driven social media.
We’re constantly exploring ways to apply new technologies so that people feel the benefits in their everyday lives, as well as inspire others to responsibly innovate on behalf of humanity. As AI emerges as a core building block for the future of computing, we’ll turn our attention in that direction and ask: How can we make products and technologies like machine learning work in the public interest? We’ve already started this work via Mozilla.ai, a new Mozilla organization focusing on a trustworthy, independent, and open-source AI ecosystem. And via the Responsible AI Challenge, where we’re convening (and funding) bright people and ambitious projects building trustworthy AI.
And we will continue to champion public policy that keeps the internet healthy. There is proposed legislation around the world that seeks to maintain the internet in the public interest: the Platform Accountability and Transparency Act (PATA) in the U.S., the Digital Services Act (DSA) in the EU. Mozilla has helped shape these laws, and we will continue to follow along closely with their implementation and enforcement.
On this “three thirty-one,” I’m realistic about the challenges facing the internet. But I’m also optimistic about Mozilla’s potential to address them. And I’m looking forward to another 25 years of not just product, but also advocacy, philanthropy, and policy in service of a better internet.
March 31, 2023 04:46 PM
March 06, 2023
As Mozilla reaches its 25th anniversary this year, we’re working hard to set up our ‘next chapter’ — thinking bigger and being bolder about how we can shape the coming era of the internet. We’re working to expand our product offerings, creating multiple options for consumers, audiences and business models. We’re growing our philanthropic and advocacy work that promotes trustworthy AI. And, we’re creating two new Mozilla companies, Mozilla.ai: to develop a trustworthy open source AI stack and Mozilla Ventures: to invest in responsible tech companies. Across all of this, we’ve been actively recruiting new leaders who can help us build Mozilla for this next era.
With all of this in mind, we are seeking three new members for the Mozilla Foundation Board of Directors. These Board members will help grow the scope and impact of the Mozilla Project overall, working closely with the Boards of the Mozilla Corporation, Mozilla.ai and Mozilla Ventures. At least one of the new Board members will play a central role in guiding the work of the Foundation’s charitable programs, which focuses on movement building and trustworthy AI.
What is the role of a Mozilla board member?
I’ve written in the past about the role of the Board of Directors at Mozilla.
At Mozilla, our board members join more than just a board, they join the greater team and the whole movement for internet health. We invite our board members to build relationships with management, employees and volunteers. The conventional thinking is that these types of relationships make it hard for executives to do their jobs. We feel differently. We work openly and transparently, and want Board members to be part of the team and part of the community.
It’s worth noting that Mozilla is an unusual organization. As I wrote in our most recent annual report:
Mozilla is a rare organization. We’re activists for a better internet, one where individuals and societies benefit more from the effects of technology, and where competition brings consumers choices beyond a small handful of integrated technology giants.
We’re activists who champion change by building alternatives. We build products and compete in the consumer marketplace. We combine this with advocacy, policy, and philanthropic programs connecting to others to create change. This combination is rare.
It’s important that our Board members understand all this, including why we build consumer products and why we have a portfolio of organizations playing different roles. It is equally important that the Boards of our commercial subsidiaries understand why we run charitable programs within Mozilla Foundation that complement the work we do to develop products and invest in responsible tech companies.
What are we looking for?
At the highest level, we are seeking people who can help our global organization grow and succeed — and who ensure that we advance the work of the Mozilla Manifesto over the long run. Here is the full job description: https://mzl.la/MofoBoardJD2023
There are a variety of qualities that we seek in all Board members, including a cultural sense of Mozilla and a commitment to an open, transparent, community driven approach. We are also focused on ensuring the diversity of the Board, and fostering global perspectives.
As we recruit, we typically look to add specific skills or domain expertise to the Board. Current examples of areas where we’d like to add expertise include:
- Mission-based business — experience creating, running or overseeing organizations that combine public benefit and commercial activities towards a mission.
- Global, public interest advocacy – experience leading successful, large-scale public interest advocacy organizations with online mobilization and shaping public discourse on key issues at the core.
- Effective ‘portfolio’ organizations – experience running or overseeing organizations that include a number of divisions, companies or non-profits under one umbrella, with an eye to helping the portfolio add up to more than the sum of its parts.
Finding the right people who match these criteria and who have the skills we need takes time. Board candidates will meet the existing board members, members of the management team, individual contributors and volunteers. We see this as a good way to get to know how someone thinks and works within the framework of the Mozilla mission. It also helps us feel comfortable including someone at this senior level of stewardship.
We want your suggestions
We are hoping to add three new members to the Mozilla Foundation Board of Directors over the next 18 months. If you have candidates that you believe would be good board members, send them to msurman@mozillafoundation.org. We will use real discretion with the names you send us.
March 06, 2023 07:19 PM
January 08, 2020
Mozilla is a global community that is building an open and healthy internet. We do so by building products that improve internet life, giving people more privacy, security and control over the experiences they have online. We are also helping to grow the movement of people and organizations around the world committed to making the digital world healthier.
As we grow our ambitions for this work, we are seeking new members for the Mozilla Foundation Board of Directors. The Foundation’s programs focus on the movement building side of our work and complement the products and technology developed by Mozilla Corporation.
What is the role of a Mozilla board member?
I’ve written in the past about the role of the Board of Directors at Mozilla.
At Mozilla, our board members join more than just a board, they join the greater team and the whole movement for internet health. We invite our board members to build relationships with management, employees and volunteers. The conventional thinking is that these types of relationships make it hard for the Executive Director to do his or her job. I wrote in my previous post that “We feel differently”. This is still true today. We have open flows of information in multiple channels. Part of building the world we want is to have built transparency and shared understandings.
It’s worth noting that Mozilla is an unusual organization. We’re a technology powerhouse with broad internet openness and empowerment at its core. We feel like a product organization to those from the nonprofit world; we feel like a non-profit organization to those from the technology industry.
It’s important that our board members understand the full breadth of Mozilla’s mission. It’s important that Mozilla Foundation Board members understand why we build consumer products, why it happens in the subsidiary and why they cannot micro-manage this work. It is equally important that Mozilla Corporation Board members understand why we engage in the open internet activities of the Mozilla Foundation and why we seek to develop complementary programs and shared goals.
What are we looking for?
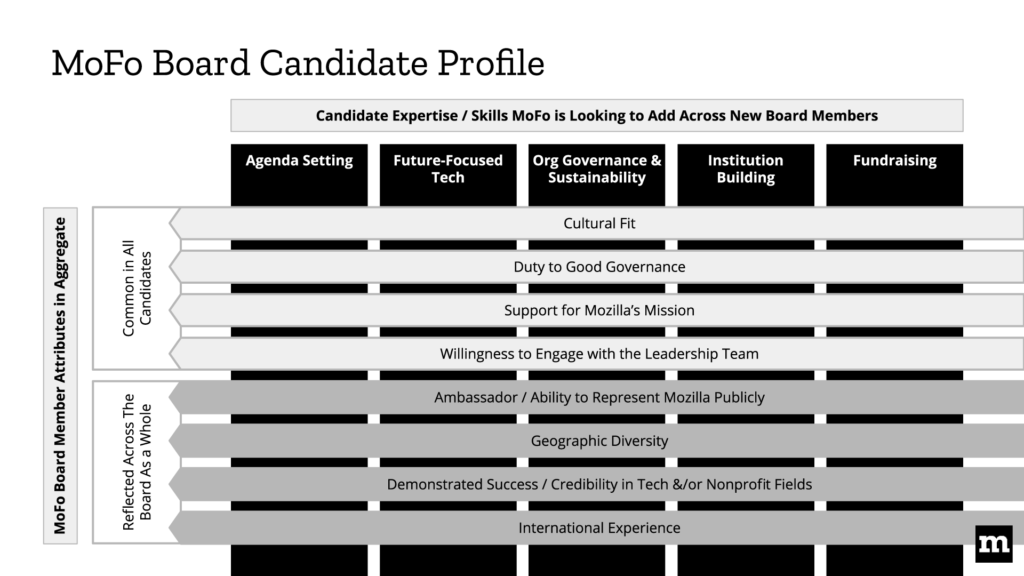
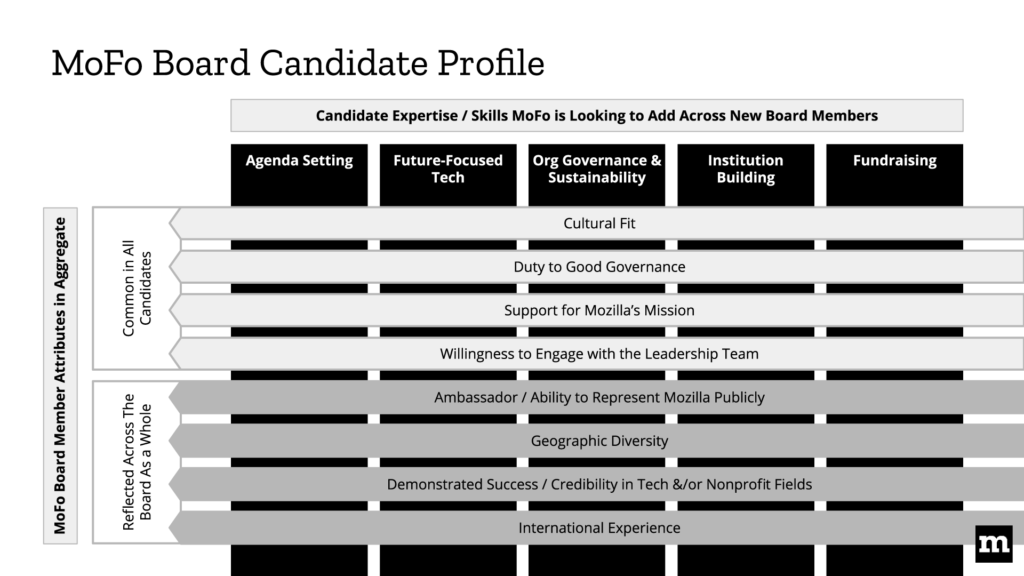
Last time we opened our call for board members, we created a visual role description. Below is an updated version reflecting the current needs for our Mozilla Foundation Board.

Here is the full job description: https://mzl.la/MoFoBoardJD
Here is a short explanation of how to read this visual:
- In the vertical columns, we have the particular skills and expertise that we are looking for right now. We expect new board members to have at least one of these skills.
- The horizontal lines speaks to things that every board member should have. For instance, to be a board member, you should have to have some cultural sense of Mozilla. They are a set of things that are important for every candidate. In addition, there is a set of things that are important for the board as a whole. For instance, international experience. The board makeup overall should cover these areas.
- The horizontal lines will not change too much over time, whereas the vertical lines will change, depending on who joins the Board and who leaves.
Finding the right people who match these criteria and who have the skills we need takes time. We hope to have extensive discussions with a wide range of people. Board candidates will meet the existing board members, members of the management team, individual contributors and volunteers. We see this as a good way to get to know how someone thinks and works within the framework of the Mozilla mission. It also helps us feel comfortable including someone at this senior level of stewardship.
We want your suggestions
We are hoping to add three new members to the Mozilla Foundation Board of Directors over the next 18 months. If you have candidates that you believe would be good board members, send them to msurman@mozillafoundation.org. We will use real discretion with the names you send us.
January 08, 2020 05:18 PM
May 02, 2019
Introduction
A couple of weeks ago the Localization Team at Mozilla released the Fluent Syntax specification. As mentioned in our announcement, we already have over 3000 Fluent strings in Firefox. You might wonder how we introduced Fluent to a running project. In this post I’ll detail on how the design of Fluent plays into that effort, and how we pulled it off.

Fluent’s Design for Simplicity
Fluent abstracts away the complexities of human languages from programmers. At the same time, Fluent makes easy things easy for localizers, while making complex things possible.
When you migrate a project to Fluent, you build on both of those design principles. You will simplify your code, and move the string choices from your program into the Fluent files. Only then you’ll expose Fluent to localizers to actually take advantage of the capabilities of Fluent, and to perfect the localizations of your project.
Fluent’s Layered Design
When building runtime implementations, we created several layers to tightly own particular tasks.
- Fluent source files are parsed into Resources.
- Multiple resources are aggregated in Bundles, which expose APIs to resolve single strings. Message and Term references resolve inside Bundles, but not necessarily inside Resources. A Bundle is associated with a single language, as well as fallback languages for i18n libraries.
- Language negotiation and language fallback happen in the Localization level. Here you’d implement that someone looking for Frisian would get a Frisian string. If that’s missing or has a runtime problem, you might want to try Dutch, and then English.
- Bindings use the Localization API, and integrate it into the development stack. They marshal data models from the programming language into Fluent data models like strings, numbers, and dates. Declarative bindings also apply the localizations to the rendered UI.
Invest in Bindings
Bindings integrate Fluent into your development workflow. For Firefox, we focused on bindings to generate localized DOM. We also have bindings for React. These bindings determine how fluent Fluent feels to developers, but also how much Fluent can help with handling the localized return values. To give an example, integrating Fluent into Android app development would probably focus on a LayoutInflator. In the bindings we use at Mozilla, we decided to localize as close to the actual display of the strings as possible.
If you have declarative UI generation, you want to look into a declarative binding for Fluent. If your UI is generated programmatically, you want a programmatic binding.
The Localization classes also integrate IO into your application runtime, and making the right choices here has strong impact on performance characteristics. Not just on speed, but also the question of showing untranslated strings shortly.
Migrate your Code
Migrating your code will often be a trivial change from one API to another. Most of your code will get a string and show it, after all. You might convert several different APIs into just one in Fluent, in particular dedicated plural APIs will go away.
You will also move platform-specific terminology into the localization side, removing conditional code. You should also be able to stop stitching several localized strings together in your application logic.
As we’ll go through the process here, I’ll show an example of a sentence with a link. The project wants to be really sure the link isn’t broken, so it’s not exposed to localizers at all. This is shortened from an actual example in Firefox, where we link to our privacy policy. We’ll convert to DOM overlays, to separate localizable and non-localizable aspects of the DOM in Fluent. Let’s just look at the HTML code snippet now, and look at the localizations later.
Before:
<li>&msg-start;<a href="https://example.com">&msg-middle;</a>&msg-end;</li>
After:
<li data-l10n-id="msg"><a href="https://example.com" data-l10n-name="msg-link"></a></li>
Migrate your Localizations
Last but not least, we’ll want to migrate the localizations. While migrating code is work, losing all your existing localizations is just outright a bad idea.
For our work on Firefox, we use a Python package named fluent.migrations. It’s building on top of the fluent.syntax package, and programmatically creates Fluent files from existing localizations.
It allows you to copy and paste existing localizations into a Fluent string for the most simple cases. It also concats several strings into a single result, which you used to do in your code. For these very simple cases, it even uses Fluent syntax, with specialized global functions to copy strings.
Example:
msg = {COPY(from_path,"msg-start")}<a data-l10n-name="msg-link">{COPY(from_path,"msg-middle")}</a>{COPY(from_path,"msg-end")}
Then there are a bit more complicated tasks, notably involving variable references. Fluent only supports its built-in variable placement, so you need to migrate away from printf and friends. That involves firstly normalizing the various ways that a printf parameter can be formatted and placed, and then the code can do a simple replacement of the text like %2$S with a Fluent variable reference like {user-name}.
We also have logic to read our Mozilla-specific plural logic from legacy files, and to write them out as select-expressions in Fluent, with a variant for each plural form.
These transforms are implemented as pseudo nodes in a template AST, which is then evaluated against the legacy translations and creates an actual AST, which can then be serialized.
Concluding our example, before:
<ENTITY msg-start "This is a link to an ">
<ENTITY msg-middle "example">
<ENTITY msg-end ".">
After:
msg = This is a link to an <a data-l10n-name="msg-link">example</a> site.
Find out more about this package and its capabilities in the documentation.
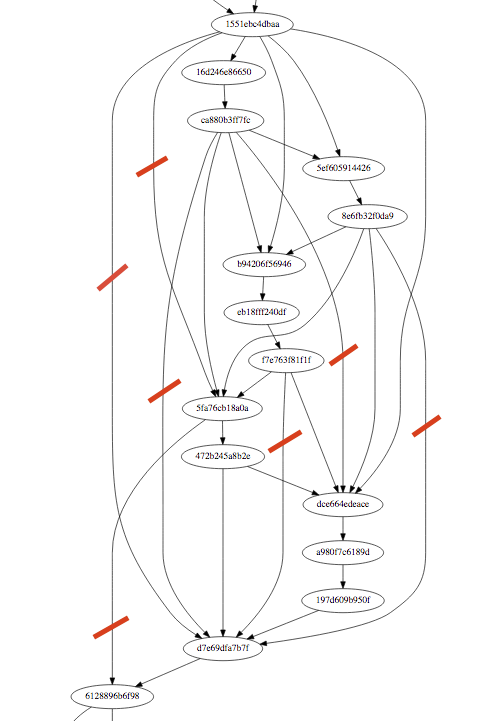
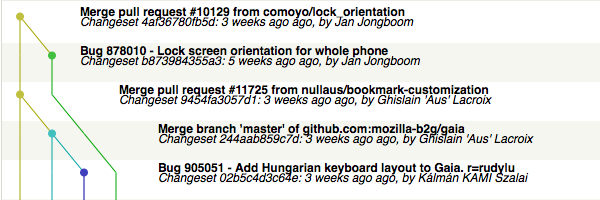
Given that we’re OpenSource, we also want to carry over attribution. Thus our code not only migrates all the data, but also splits the migration into individual commits, one for each author of the migrated translations.
Once the baseline is migrated, localizers can dive in and improve. They can then start using parameterized Terms to adjust grammar, for example. Or add a plural form where English didn’t need one. Or introduce a platform-specific terminology that only exists in their language.
May 02, 2019 08:24 AM
August 07, 2018
Gerv was Mozilla’s first intern. He arrived in the summer of 2001, when Mozilla staff was still AOL employees. It was a shock that AOL had allocated an intern to the then-tiny Mozilla team, and we knew instantly that our amazingly effective volunteer in the UK would be our choice.
When Gerv arrived a few things about him jumped out immediately. The first was a swollen, shiny, bright pink scar on the side of his neck. He quickly volunteered that the scar was from a set of surgeries for his recently discovered cancer. At the time Gerv was 20 or so, and had less than a 50% chance of reaching 35. He was remarkably upbeat.
The second thing that immediately became clear was Gerv’s faith, which was the bedrock of his response to his cancer. As a result the scar was a visual marker that led straight to a discussion of faith. This was the organizing principle of Gerv’s life, and nearly everything he did followed from his interpretation of how he should express his faith.
Eventually Gerv felt called to live his faith by publicly judging others in politely stated but damning terms. His contributions to expanding the Mozilla community would eventually become shadowed by behaviors that made it more difficult for people to participate. But in 2001 all of this was far in the future.
Gerv was a wildly active and effective contributor almost from the moment he chose Mozilla as his university-era open source project. He started as a volunteer in January 2000, doing QA for early Gecko builds in return for plushies, including an early program called the Gecko BugAThon. (With gratitude to the Internet Archive for its work archiving digital history and making it publicly available.)
Gerv had many roles over the years, from volunteer to mostly-volunteer to part-time, to full-time, and back again. When he went back to student life to attend Bible College, he worked a few hours a week, and many more during breaks. In 2009 or so, he became a full time employee and remained one until early 2018 when it became clear his cancer was entering a new and final stage.
Gerv’s work varied over the years. After his start in QA, Gerv did trademark work, a ton of FLOSS licensing work, supported Thunderbird, supported Bugzilla, Certificate Authority work, policy work and set up the MOSS grant program, to name a few areas. Gerv had a remarkable ability to get things done. In the early years, Gerv was also an active ambassador for Mozilla, and many Mozillians found their way into the project during this period because of Gerv.
Gerv’s work life was interspersed with a series of surgeries and radiation as new tumors appeared. Gerv would methodically inform everyone he would be away for a few weeks, and we would know he had some sort of major treatment coming up.
Gerv’s default approach was to see things in binary terms — yes or no, black or white, on or off, one or zero. Over the years I worked with him to moderate this trait so that he could better appreciate nuance and the many “gray” areas on complex topics. Gerv challenged me, infuriated me, impressed me, enraged me, surprised me. He developed a greater ability to work with ambiguity, which impressed me.
Gerv’s faith did not have ambiguity at least none that I ever saw. Gerv was crisp. He had very precise views about marriage, sex, gender and related topics. He was adamant that his interpretation was correct, and that his interpretation should be encoded into law. These views made their way into the Mozilla environment. They have been traumatic and damaging, both to individuals and to Mozilla overall.
The last time I saw Gerv was at FOSDEM, Feb 3 and 4. I had seen Gerv only a few months before in December and I was shocked at the change in those few months. Gerv must have been feeling quite poorly, since his announcement about preparing for the end was made on Feb 16. In many ways, FOSDEM is a fitting final event for Gerv — free software, in the heart of Europe, where impassioned volunteer communities build FLOSS projects together.
To memorialize Gerv’s passing, it is fitting that we remember all of Gerv — the full person, good and bad, the damage and trauma he caused, as well as his many positive contributions. Any other view is sentimental. We should be clear-eyed, acknowledge the problems, and appreciate the positive contributions. Gerv came to Mozilla long before we were successful or had much to offer besides our goals and our open source foundations. As Gerv put it, he’s gone home now, leaving untold memories around the FLOSS world.
August 07, 2018 06:19 PM
July 12, 2018
TL;DR: Is there research bringing together Software Analysis and Machine Translation to yield Machine Localization of Software?
I’m Telling You, There Is No Word For ‘Yes’ Or ‘No’ In Irish
from Brendan Caldwell
The art of localizing a piece of software with a Yes button is to know what that button will do. This is an example of software UI that makes assumptions on language that hold for English, but might not for other languages. A more frequent example in both UI and languages that are affecting is piecing together text and UI controls:

In the localization tool, you’ll find each of those entries as individual strings. The localizer will recognize that they’re part of one flow, and will move fragments from the shared string to the drop-down as they need. Merely translating the individual segments is not going to be a proper localization of that piece of UI.
If we were to build a rule-based machine localization system, we’d find rules like
Now that’s rule-based, and it’d be tedious to maintain these rules. Neural Machine Translation (NMT) has all the buzz now, and Machine Learning in general. There is plenty of research that improves how NMT systems learn about the context of the sentence they’re translating. But that’s all text.
It’d be awesome if we could bring Software Analysis into the mix, and train NMT to localize software instead of translating fragments.
For Firefox, could one train on English and localized DOM? For Android’s XML layout, a similar approach could work? For projects with automated screenshots, could one train on those? Is there enough software out there to successfully train a neural network?
Do you know of existing research in this direction?
July 12, 2018 01:25 PM
September 16, 2017
This week I had the opportunity to share Mozilla’s vision for an Internet that is open and accessible to all with the audience at MWC Americas.
I took this opportunity because we are at a pivotal point in the debate between the FCC, companies, and users over the FCC’s proposal to roll back protections for net neutrality. Net neutrality is a key part of ensuring freedom of choice to access content and services for consumers.
Earlier this week Mozilla’s Heather West wrote a letter to FCC Chairman Ajit Pai highlighting how net neutrality has fueled innovation in Silicon Valley and can do so still across the United States.
The FCC claims these protections hamper investment and are bad for business. And they may vote to end them as early as October. Chairman Pai calls his rule rollback “restoring internet freedom” but that’s really the freedom of the 1% to make decisions that limit the rest of the population.
At Mozilla we believe the current rules provide vital protections to ensure that ISPs don’t act as gatekeepers for online content and services. Millions of people commented on the FCC docket, including those who commented through Mozilla’s portal that removing these core protections will hurt consumers and small businesses alike.
Mozilla is also very much focused on the issues preventing people coming online beyond the United States. Before addressing the situation in the U.S., journalist Rob Pegoraro asked me what we discovered in the research we recently funded in seven other countries into the impact of zero rating on Internet use:
(Video courtesy: GSMA)
If you happen to be in San Francisco on Monday 18th September please consider joining Mozilla and the Internet Archive for a special night: The Battle to Save Net Neutrality. Tickets are available here.
You’ll be able to watch a discussion featuring former FCC Chairman Tom Wheeler; Representative Ro Khanna; Mozilla Chief Legal and Business Officer Denelle Dixon; Amy Aniobi, Supervising Producer, Insecure (HBO); Luisa Leschin, Co-Executive Producer/Head Writer, Just Add Magic (Amazon); Malkia Cyril, Executive Director of the Center for Media Justice; and Dane Jasper, CEO and Co-Founder of Sonic. The panel will be moderated by Gigi Sohn, Mozilla Tech Policy Fellow and former Counselor to Chairman Wheeler. It will discuss how net neutrality promotes democratic values, social justice and economic opportunity, what the current threats are, and what the public can do to preserve it.
September 16, 2017 04:00 AM
August 18, 2017
For the past year and a half I have been serving as one of two co-chairs of the U.S. Commerce Department Digital Economy Board of Advisors. The Board was appointed in March 2016 by then-Secretary of Commerce Penny Pritzer to serve a two year term. On Thursday I sent the letter below to Secretary Ross.
Dear Secretary Ross,
I am resigning from my position as a member and co-chair of the Commerce Department’s Digital Economy Board of Advisors, effective immediately.
It is the responsibility of leaders to take action and lift up each and every American. Our leaders must unequivocally denounce bigotry, racism, sexism, hate, and violence.
The digital economy is fundamental to creating an economy that offers opportunity to all Americans. It has been an honor to serve as member and co-chair of this board and to work with the Commerce Department staff.
Sincerely,
Mitchell Baker
Executive Chairwoman
Mozilla
August 18, 2017 07:12 PM
April 28, 2017
Today, I’m thrilled to announce that Mohamed Nanabhay and Nicole Wong have joined the Mozilla Foundation Board of Directors.
Over the last few years, we’ve been working to expand the boards for both the Mozilla Foundation and the Mozilla Corporation. Our goals for the Foundation board roles were to grow Mozilla’s capacity to move our mission forward; expand the number and diversity of people on our boards, and; add specific skills in areas related to movement building and organizational excellence. Adding Mohamed and Nicole represents a significant move forward on these goals.
We met Mohamed about seven years ago through former board member and then Creative Commons CEO Joi Ito. Mohamed was at Al Jazeera at the time and hosted one of Mozilla’s first Open News fellows. Mohamed Nanabhay currently serves as the Deputy CEO of the Media Development Investment Fund (MDIF), which invests in independent media around the world providing the news, information and debate that people need to build free, thriving societies.
Nicole is an attorney specializing in Internet, media and intellectual property law. She served as President Obama’s deputy chief technology officer (CTO) and has also worked as the vice president and deputy general counsel at Google to arbitrate issues of censorship. Nicole has already been active in helping Mozilla set up a new fellows program gathering people who have worked in government on progressive tech policy. That program launches in June.
Talented and dedicated people are the key to building an Internet as a global public resource that is open and accessible to all. Nicole and Mohammad bring expertise, dedication and new perspectives to Mozilla. I am honored and proud to have them as our newest Board members.
Please join me in welcoming Mohamed and Nicole to the Board. You can read more about why Mohamed chose to join the Board here, and why Nicole joined us here.
Mitchell
April 28, 2017 08:29 PM
March 23, 2017
I’m going to just recreate blame, he said. It’s going to be easy, he said.
We have a project to migrate the localization of Firefox to one repository for all channels, nick-named cross-channel, or x-channel in short. The plan is to create one repository that holds all the en-US strings we need for Firefox and friends on all channels. One repository to rule them all, if you wish. So you need to get the contents of mozilla-central, comm-central, *-aurora, *-beta, *-release, and also some of *-esr?? together in one repository, with, say, one toolkit/chrome/global/customizeToolbar.dtd file that has all the strings that are used by any of the apps on any branch.
We do have some experience with merging the content of localization files as part of l10n-merge which is run at Firefox build time. So this shouldn’t be too hard, right?
Enter version control, and the fact that quite a few of our localizers are actually following the development of Firefox upstream, patch by patch. That they’re trying to find the original bug if there’s an issue or a question. So, it’d be nice to have the history and blame in the resulting repository reflect what’s going on in mozilla-central and its dozen siblings.
Can’t we just hg convert and be done with it? Sadly, that only converts one DAG into another hg DAG, and we have a dozen. We have a dozen heads, and we want a single head in the resulting repository.
Thus, I’m working on creating that repository. One side of the task is to update that target repository as we see updates to our 12 original heads. I’m pretty close to that one.
The other task is to create a good starting point. Or, good enough. Maybe if we could just create a repo that had the same blame as we have right now? Like, not the hex or integer revisions, but annotate to the right commit message etc? That’s easy, right? Well, I thought it was, and now I’m learning.
To understand the challenges here, one needs to understand the data we’re throwing at any algorithm we write, and the mercurial code that creates the actual repository.
As of FIREFOX_AURORA_45_BASE, just the blame for the localized files for Firefox and Firefox for Android includes 2597 hg revisions. And that’s not even getting CVS history, but just what’s in our usual hg repository. Also, not including comm-central in that number. If that history was linear, things would probably be pretty easy. At least, I blame the problems I see in blame on things not being linear.
So, how non-linear is that history. The first attempt is to look at the revision set with hg log -G -r .... . That creates a graph where the maximum number of parents of a single changeset is at 1465. Yikes. We can’t replay that history in the target repository, as hg commits can only have 2 parents. Also, that’s clearly not real, we’ve never had that many parallel threads of development. Looking at the underlying mercurial code, it’s showing all reachable roots as parents of a changeset, if you have a sparse graph. That is, it gives you all possible connections through the underlying full graph to the nodes in your selection. But that’s not what we’re interested in. We’re interested in the graph of just our nodes, going just through our nodes.
In a first step, I wrote code that removes all grandchildren from our parents. That reduces the maximum number of parents to 26. Much better, but still bad. At least it’s at a size where I can start to use graphviz to create actual visuals to inspect and analyze. Yes, I can graph that graph.
The resulting graph has a few features that are actually already real. mozilla-central has multiple roots. One is the initial hg import of the Firefox code. Another is including Firefox for Android in mozilla-central, which used to be an independent repository. Yet another is the merge of services/sync. And then I have two heads, which isn’t much of a problem, it’s just that their merge commit didn’t create anything to blame for, and thus doesn’t show up in my graph. Easy to get to, too.
Looking at a subset of the current graph, it’s clear that there are more arcs to remove:

Anytime you have an arc that just leap-frogs to an ancestor, you can safely remove that. I indicated some in the graph above, and you’ll find more – I was just tired of annotating in Preview. As said before, I already did that for grandchildren. Writing this post I realize that it’s probably easy enough to do it for grandgrandchildren, too. But it’s also clear from the full graph, that that algorithm probably won’t scale up. Seems I need to find a good spot at which to write an explicit loop detection.
This endeavour sounds a bit academic at first, why would you care? There are two reasons:
Blame in mercurial depends on the diff that’s stored in the backend, and the diff depends on the previous content. So replaying the blame in some way out of band doesn’t actually create the same blame. My current algorithm is to just add the final lines one by one to the files, and commit. Whitespace and reoccurring lines get all confused by that algorithm, sadly.
Also, this isn’t a one-time effort. The set of files we need to expose in the target depends on the configuration, and often we fix the configuration of Firefox l10n way after the initial landing of the files to localize. So having a sound code-base to catch up on missed history is an important step to make the update algorithm robust. Which is really important to get it run in automation.
PS: The tune for this post is “That Smell” by Lynyrd Skynyrd.
March 23, 2017 02:01 PM
March 13, 2017
There are a set of topics that are important to Mozilla and to what we stand for in the world — healthy communities, global communities, multiculturalism, diversity, tolerance, inclusion, empathy, collaboration, technology for shared good and social benefit. I spoke about them at the Mozilla All Hands in December, if you want to (re)listen to the talk you can find it here. The sections where I talk about these things are at the beginning, and also starting at about the 14:30 minute mark.
These topics are a key aspect of Mozilla’s worldview. However, we have not set them out officially as part of who we are, what we stand for and how we describe ourselves publicly. I’m feeling a deep need to do so.
My goal is to develop a small set of principles about these aspects of Mozilla’s worldview. We have clear principles that Mozilla stands for topics such as security and free and open source software (principles 4 and 7 of the Manifesto). Similarly clear principles about topic such as global communities and multiculturalism will serve us well as we go forward. They will also give us guidance as to the scope and public voice of Mozilla, spanning official communications from Mozilla, to the unofficial ways each of us describes Mozilla.
Currently, I’m working on a first draft of the principles. We are working quickly, as quickly as we can have rich discussions and community-wide participation. If you would like to be involved and can potentially spend some hours reviewing and providing input please sign up here. Jascha and Jane are supporting me in managing this important project.
I’ll provide updates as we go forward.
March 13, 2017 06:28 PM
March 03, 2017
Or, how to change everything and nobody sees a difference.
Heads up: All I’m writing about here is running on non-web-facing VMs behind VPN.
tl;dr: I changed 5 VMs, landed 76 changesets in 7 repositories, resolving 12 bugs, got two issues in docker fixed, and took a couple of days of downtime. If automation is your cup of tea, I have some open questions at the end, too.
To set the stage: Behind the scenes of the elmo website, there’s a system that generates the data that it shows. That system consists of two additional VMs, which help with the automation.
One is nick-named a10n, and is responsible for polling all those mercurial repositories that we use for l10n, and to update the elmo database with information about these repositories as it comes in. elmo basically keeps a copy of the mercurial metadata for quicker access.
The other is running buildbot to do the actual data collection jobs about the l10n status in our source repositories. This machine runs both a master and one slave (the actual workhorse, not my naming).
This latter machine is an old VM, on old OS, old Python (2.6), never had real IT support, and is all around historic. And needed to go.
With the help of IT, I had a new VM, with a new shiny python 2.7.x, and a new storage. Something that can actually run current versions of compare-locales, too. So I had to create an update for
| Python 2.6 |
→ |
Python 2.7.x |
| globally installed python modules |
→ |
virtualenv |
| Django 1.4.18 |
→ |
Django 1.8.x |
| Ubuntu |
→ |
CentOS |
| Mercurial 3.7.3 |
→ |
Mercurial 4.0.1 and hglib |
| individual local clones |
→ |
unified local clones |
| No working stage |
→ |
docker-compose up |
At the same time, we also changed hg.m.o from http to https all over the place, which also required a handful of code changes.
One thing that I did not change is buildbot. I’m using a heavily customized version of buildbot 0.7.12, which is incompatible with later buildbot changes. So I’m tied to my branch of 0.7.12 for now, and with that to Twisted 8.2.0. That will change, but in a different blog post.
Unified Repositories
One thing I wanted and needed for a long time was to use unified clones of our mercurial repositories. Aside from the obvious win in terms of disk usage, it allows to use mercurial directly to create a diff from a revision that’s only on aurora against a revision that’s only on beta. Sadly, I did think otherwise when I wrote the first parts of elmo and the automation behind it, often falling back to default instead of an actual hash revision, if I didn’t know anything ad-hoc. So that had to go, and required a surprising amount of changes. I also changed the way that comparisons are triggered, making them fully reproducible. They also got more robust. I used to run hg id -ir . to get the revision, which worked OK, unless you had extension errors in stdout/stderr. Meh. Good that that’s gone.
As I noted, the unified repositories also benefit doing diffs, which is one of the features of elmo for reviewing localizations. Now that we can just use plain mercurial to get those diffs, I could remove a bunch of code that created diffs between aurora and beta by creating diffs between each head and some ancestor, and then sticking those diffs back together. Good that that’s gone.
Testing
Testing an automation with that many moving parts is hard. Some things can be tested via unit tests, but more often, you just need integration tests. I still have to find a way to write automated integration tests, but even manual integration tests require a ton of set-up:
- elmo
- MySQL
- ElasticSearch
- RabbitMQ
- Mercurial upstream repositories
- Mercurial web server
- a10n get-pushes poller
- a10n data ingestion worker
- Buildbot master
- Buildbot slave
Doing this manually is evil, and on Macs, it’s not even possible, because Twisted 8.2.0 doesn’t build anymore. I used to have a script that did many of these things, but that’s …. you guessed it. Good that that’s gone. Now I have a docker-compose test setup, that has most things running with just a docker-compose up. I’m still running elmo and MySQL on my host machine, fixing that is for another day. Also, I haven’t found a good way to do initial project setup like database creations. Anyway, after finding a couple of bugs in docker, this system now fires up quickly and let’s me do various changes and see how they pass through the system. One particularly nice artifact is that the output of docker-compose is actually all the logs together in one stream. So as you’re pushing things through the system, you just have one log to watch.
As part of this work, I also greatly simplified the code structure, and moved the buildbot integration from three repositories into one. Good that those are gone.
snafus
Sadly there were a few bits and pieces where my local testing didn’t help:
Changing the URL schemes for hg.m.o to https alongside this change triggered a couple of problems where Twisted 8.2 and modern Python/OpenSSL can’t get a connection up. Had to replace the requests to websites with synchronous urllib2.urlopen calls.
Installing mercurial in a virtualenv to be used via hglib is good, but WSGI doesn’t activate the virtualenv, and thus PATH isn’t set. My fix still needs some server-side changes to work.
I didn’t have enough local testing for the things that Thunderbird needs. That left that setup burning for longer than I anticipated. The fix wasn’t hard, just badly timed.
Every now and then, Django 1.8.x and MySQL decide that it’s a good idea to throw away the connection, and die badly. In the case of long-running automation jobs, that’s really hard to prevent, in particular because I still haven’t fully understood what change actually made that happen, and what the right fix is. I just plaster connection.close() into every other function, and see if it stops dying.
On Saturday morning I woke up, and the automation didn’t process Firefox for a locale on aurora. I freaked out, and added tons of logging. Good logging that is. Best logging. Found a different bug. Also found out that the locale was Belarus, and that wasn’t part of the build on Saturday. Hit my head against a wall or two.
Said logging made uncaught exceptions in some parts of the code actually show up in logs, and discovered that I hadn’t tested my work against bad configurations. And we have that, Thunderbird just builds everything on central, regardless of whether the repositories it should use for that exist or not. I’m not really happy yet with the way I fixed this.
Open Questions
- Anyone got taskcluster running on something resembling docker-compose for local testing and development? You know, to get off of buildbot.
- Initial setup steps for the docker-compose staging environment are best done … ?
- Test https connections in docker-compose? Can I? Which error cases would that cover?
March 03, 2017 08:01 PM
January 31, 2017
Today I want to say thank you to Reid Hoffman for 11 years as a Mozilla Corporation board member. Reid’s normal “tour of duty” on a board is much shorter. Reid joined Mozilla as an expression of his commitment to the Open Internet and the Mozilla mission, and he’s demonstrated that regularly. Almost five years ago I asked Reid if he would remain on the Mozilla board even though he had already been a member for six years. Reid agreed. When Chris Beard joined us Reid agreed to serve another two years in order to help Chris get settled and prime Mozilla for the new era.
Mozilla is in a radically better place today than we were two, three, or five years ago, and is poised for a next phase of growth and influence. Take a look at the Annual Report we published Dec 1, 2016 to get a picture of our financial and operational health. Or look at The Glass Room, or our first Internet Health Report, or the successful launch of Firefox Focus (or Walt Mossberg’s article about Mozilla) to see what we’ve done the last few months.
And so after an extended “tour of duty” Reid is leaving the Mozilla Corporation board and becoming an Emeritus board member. He remains a close friend and champion of Mozilla and the Open Internet. He continues to help identify technologists, entrepreneurs, and allies who would be a good fit to join Mozilla, including at the board level. He also continues to meet with and provide support to our key executives.
A heartfelt thank you to Reid.
January 31, 2017 05:06 PM
December 05, 2016
This post was originally posted on the Mozilla.org website.

Helen Turvey, new Mozilla Foundation Board member
Today, we’re welcoming Helen Turvey as a new member of the Mozilla Foundation Board of Directors. Helen is the CEO of the Shuttleworth Foundation. Her focus on philanthropy and openness throughout her career makes her a great addition to our Board.
Throughout 2016, we have been focused on board development for both the Mozilla Foundation and the Mozilla Corporation boards of directors. Our recruiting efforts for board members has been geared towards building a diverse group of people who embody the values and mission that bring Mozilla to life. After extensive conversations, it is clear that Helen brings the experience, expertise and approach that we seek for the Mozilla Foundation Board.
Helen has spent the past two decades working to make philanthropy better, over half of that time working with the Shuttleworth Foundation, an organization that provides funding for people engaged in social change and helping them have a sustained impact. During her time with the Shuttleworth Foundation, Helen has driven the evolution from traditional funder to the current co-investment Fellowship model.
Helen was educated in Europe, South America and the Middle East and has 15 years of experience working with international NGOs and agencies. She is driven by the belief that openness has benefits beyond the obvious. That openness offers huge value to education, economies and communities in both the developed and developing worlds.
Helen’s contribution to Mozilla has a long history: Helen chaired the digital literacy alliance that we ran in UK in 2013 and 2014; she’s played a key role in re-imagining MozFest; and she’s been an active advisor to the Mozilla Foundation executive team during the development of the Mozilla Foundation ‘Fuel the Movement’ 3 year plan.
Please join me in welcoming Helen Turvey to the Mozilla Foundation Board of Directors.
Mitchell
You can read Helen’s message about why she’s joining Mozilla here.
Background:
Twitter: @helenturvey
High-res photo
December 05, 2016 02:30 AM
October 05, 2014
I’ve given the team pages on l10n.mozilla.org a good whack in the past few days. Time to share some details and get feedback before I roll it out.
The gist of it: More data in less screen space, I just folded things into rows, and made the rows slimmer. Better display of sign-off status, I separated status from progress and actions. Actions are now ordered chronologically, too.
The details? Well, see my recording where I walk you through:
View it on youtube.
Comments here or in bug 1077988.
October 05, 2014 02:02 PM
June 17, 2014
We have a lot of data around localizations, but it’s hard to know what people might be looking for.
I just switched a new feature live, edit your own dashboard.
You can select branches of products, as well as the localizations you’re interested in, and get data you want.
Say you’re looking for mobile and India. You’d want Firefox OS and Firefox for Android aka Fennec. The latter is actively localized on aurora, so you’d want the gaia tree and fennec_aurora. You want Assamese, Bengali, Gujarati…. and 9 other languages. Select gu and pa, too, ’cause why not.
Or are you keen on Destop in Latin America? Again we’re looking at Aurora, so fx_aurora is our tree of choice this time. Locales are Spanish in its American Variants, and Brazilian Portuguese.
Select generously, you can always reduce your selection through the controls on the right side of the resulting dashboard.
Play around, and compare the Status and History columns. Try to find stories, and share them in the comments below.
A bit more details on fx-aurora vs Firefox 32. Right now, Firefox 32 is on the Aurora channel and repository branch. Thus, selecting either gives you the same data today. In six weeks, though, 32 is going to be on beta, so if you bookmark a link, it’d give you different data then. That’s why you can only select one or the other.
June 17, 2014 03:38 PM
May 22, 2014
Today we’re launching an update to l10n.mozilla.org (elmo).
Team pages and the project overview tables now contain sparklines, indicating the progress over the past 50 days.
Want to see how a localization team is doing? Now with 100% more self-serve.
If the sparklines go up like so

the localization is making good progress. Each spark is an update (either en-US or the locale), so sparks going up frequently show that the team is actively working on this one.
If the sparklines are more like

then, well, not so much.
The sparklines always link to an interactive page, where you can get more details, and look at smaller or larger time windows for that project and that locale.
You should also look at the bugzilla section. A couple of bugs with recent activity is good. More bugs with no activity for a long time, not so much.
Known issues: We still have localizations showing status for central/nightly, even though those teams don’t work on central. Some teams do, but not all. Also, the sparklines start at some point in the past 50 days, that’s because we don’t figure out the status before. We could.
May 22, 2014 11:44 AM
September 19, 2013
Or, how I made converting gaia to gaia-l10n suck less.
Background: For Firefox OS, we’re exposing a modified repository to localizers, so that it’s easier to find out what to work on, and to get support from the l10n dashboards. Files in the main gaia repository on github like
apps/browser/locales/browser.en-US.properties
should become
apps/browser/browser.properties
and the localizable sections in manifest.webapp,
{
…
"locales": {
"en-US": {
"name": "Browser",
"description": "Gaia Web Browser"
}
…
}
are exposed in manifest.properties as
name: Browser
description: Gaia Web Browser
We’re also not supporting git on the l10n dashboard yet, so we need hg repositories.
I haven’t come across a competitor to hg convert on the git side yet, so I looked on the mercurial side of life. I started by glancing of the code in hgext/convert in the upstream mercurial code. That does a host of things to get parents and graphs right, and I didn’t feel like replicating that. It doesn’t offer hooks for dynamic file maps, though, let alone content rewriting. But it’s python, and it’s open-source. So I forked it.
With hg convert. Isn’t that meta? That gives me a good path to update the extension with future updates to upstream mercurial. I started out with a conversion of mercurial 2.7.1, then removed all the stuff I don’t need like bzr support etc. Then I made the mercurial code do what I need for gaia. I had to disable some checks that try to avoid commits that don’t actually change the contents, because I don’t mind that happening. And last but not least I added the filemap and the shamap of the initial conversion of hgext/convert, so that future updates don’t depend on my local disk.
Now I could just run hg gaiaconv and get what I want. Enter the legacy repositories for en-US. We only want fast-forward merges in hg, and in the conversion to git. No history editing allowed. But as you can probably guess, the new history is completely incompatible with the old, from changeset one. But I don’t mind, I hacked that.
I did run the regular hg gaiaconv up to the revision 21000 of the integration/gaia-central repository. That ended up with the graph for revision 4af36780fb5d.

I pulled the old conversion for v1-train, which is the graph for revision ad14a618e815.

Then I did a no-op merge of the old graph into the new one.

That’s all good, but now future conversions via gaiaconv would still pick up the non-merged revision. Well, unless one just edits the generated shamap, and replaces all references to 4af36780fb5d with cfb28f851111. And yes, that actually works.

Tadaaa, a fully automated conversion process, and only forward merges.
Repositories involved in this post:
September 19, 2013 02:49 PM
February 15, 2013
Let me share some recent revelations I had. It all started with the infamous Berlin airport. Not the nice one in Tegel, but the BBI desaster. The one we’ve thought we’d open last year, and now we don’t know which year.
Part of the newscoverage here in Germany was all about how they didn’t do any risk analysis, and are doomed, and how that other project for the Olympics in London did do risk analysis, and got in under budget, ahead of time.
So what’s good for the Olympics can’t be bad for Firefox, and I started figuring out the math behind our risk to ship Firefox, at a given time, with loads of localizations. How likely is it that we’ll make it?
Interestingly enough, the same algorithm can also be applied to a set of features that are scheduled for a particular Firefox release. Locales, features, blockers, product-managers, developers, all the same thing :-). Any bucket of N things trying to make a single deadline have similar risks. And the same cure. So bear with me. I’ll sprinkle graphs as we go to illustrate. They’ll link to a site that I’ve set up to play with the numbers, reproducing the shown graphs.
The setup is like this: Every single item (localization, for exampe) has a risk, and I’m assuming the same risk across the board. I’m trying to do that N times, and I’m interested in how likely I’ll get all of them. And then I evaluate the impact of different amounts of freeze cycles. If you’re like me, and don’t believe any statistics unless they’re done by throwing dices, check out the dices demo.
Anyway, let’s start with 20% risk per locale, no freeze, and up to 100 locales.

Ouch. We’re crossing 50-50 at 3 items already, and anything at scale is a pretty flat zero-chance. Why’s that? What we’re seeing is an exponential decay, the base being 80%, and the power being how often we do that. This is revelation one I had this week.
How can we help this? If only our teams would fail less often? Feel free to play with the numbers, like setting the successrate from 80% to 90%. Better, but the system at large still doesn’t scale. To fight an exponential risk, we need a cure that’s exponential.
Turns out freezes are just that. And that’d be revelation two I had this week. Let’s add some 5 additional frozen development cycles.

Oh hai. At small scales, even just one frozen cycle kills risks. Three features without freeze have a 50-50 chance, but with just one freeze cycle we’re already at 88%, which is better than the risk of each individual feature. At large scales like we’re having in l10n, 2 freezes control the risk to mostly linear, 3 freezes being pretty solid. If I’m less confident and go down to 70% per locale, 4 or 5 cycles create a winning strategy. In other words, for a base risk of 20-30%, 4-5 freeze cycles make the problem for a localized release scale.
It’s actually intuitive that freezes are (kinda) exponentially good. The math is a tad more complicated, but simplified, if your per-item success rate is 70%, you only have to solve your problem for 30% of your items in the next cycle, and for 9% in the second cycle. Thus, you’re fighting scale with scale. You can see this in action on the dices demo, which plays through this each time you “throw” the dices.
Now onwards to my third revelation while looking at this data. Features and blockers are just like localizations. Going in to the rapid release cycle with Firefox 5 etc, we’ve made two rules:
- Feature-freeze and string-freeze are on migration day from central to aurora
- Features not making the freeze take the next train
That worked fine for a while, but since then, mozilla has grown as an organization. We’ve also built out dependencies inside our organization that make us want particular features in particular releases. That’s actually a good situation to be in. It’s good that people care, and it’s good that we’re working on things that have organizational context.
But this changed the risks in our release cycle. We started off having a single risk of exponential scale after the migration date (l10n). Today, we have features going in to the cycle, and localizations thereof. At this point, having feature-freeze and string-freeze being the same thing becomes a risk for the release cycle at large. We should think about how to separate the two to mitigate the risk for each effectively, and ship awesome and localized software.
I learned quite a bit looking at our risks, I hope I could share some of that.
February 15, 2013 03:26 PM
September 27, 2012
Language packs are add-ons that you can install to add additional localizations to our desktop applications.
Starting with tomorrow’s nightly, and thus following the Firefox 18 train, language packs will be restartless. That was bug 677092, landed as 812d0ba83175.
To change your UI language, you just need to install a language pack, set your language (*), and open a new window. This also works for updates to an installed language pack. Opening a new window is the workaround for not having a reload button on the chrome window.
The actual patch turned out to be one line to make language packs restartless, and one line so that they don’t try to call in to bootstrap.js. I was optimistic that the chrome registry was already working, and rightfully so. There are no changes to the language packs themselves.
Tests were tricky, but Blair talked me through most of it, thanks for that.
(*) Language switching UI is bug 377881, which has a mock-up for those interested. Do not be scared, it only shows if you have language packs installed.
September 27, 2012 11:04 AM